Rennes, Bretagne
Maxine Ficheux, UX/UI Designer Freelance
Je vous accompagne dans le (re)design de vos projets web ou mobiles en alliant les besoins de vos utilisateurs, les contraintes de vos développeurs et vos objectifs business.
💬 Nouveau projet ? Prochaine disponibilité en février 2026 !

Réalisons ensemble le design sur-mesure de votre projet
-
Product Design SaaS
Je m’intègre à votre équipe pour faire évoluer votre produit selon vos objectifs et besoins de vos utilisateurs.
-
UI Design
app mobilePour des cibles B2B ou B2C, mes maquettes sont adaptées à l’usage mobile et aux contraintes de chaque OS.

-
Refonte de site e‑commerce
Faisons évoluer votre site e‑commerce en prenant en compte les bonnes pratiques UX et CRO actuelles.

-
Webdesign site internet
Pour une refonte ou une création sur-mesure de site statique ou branché à un CMS (Wordpress, Kirby...).
Les 3 piliers de mon approche
Un design utile, faisable et stratégique
-
Conçu pour vos utilisateurs finaux
Je vous aide à structurer des parcours simples, clairs, accessibles, qui répondent aux attentes réelles de vos utilisateurs.
-
Pensé avec vos développeurs
Je communique avec votre équipe technique pour créer des maquettes qui tiennent compte de leurs contraintes.
-
Pour atteindre vos objectifs business
Acquisition, conversion, rétention... Nous travaillons sur des sujets UX/UI concrets pour atteindre vos objectifs commerciaux.
Mes dernières réalisations en UX/UI et webdesign
-

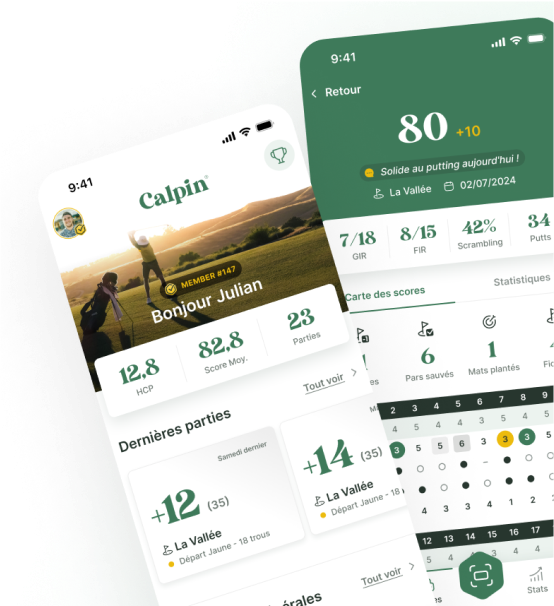
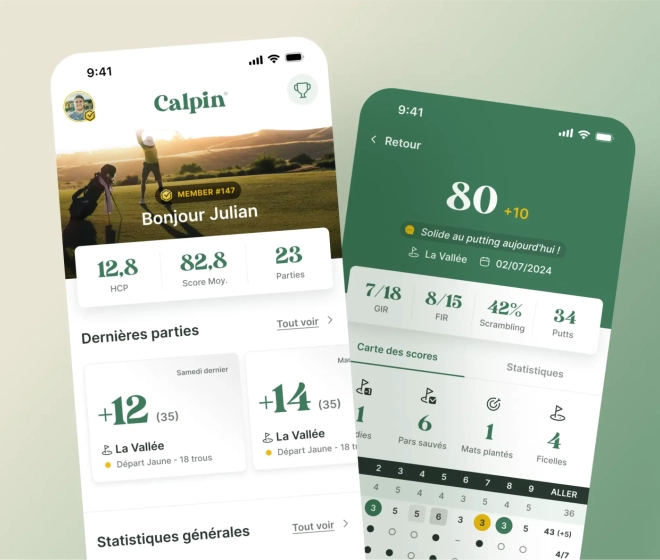
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

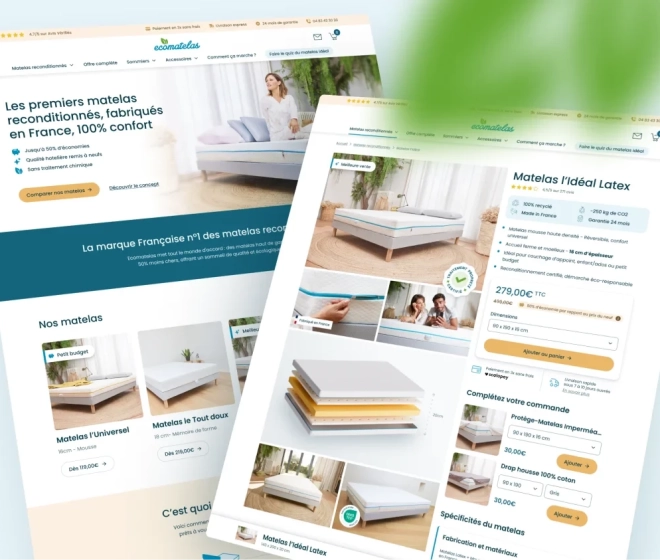
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

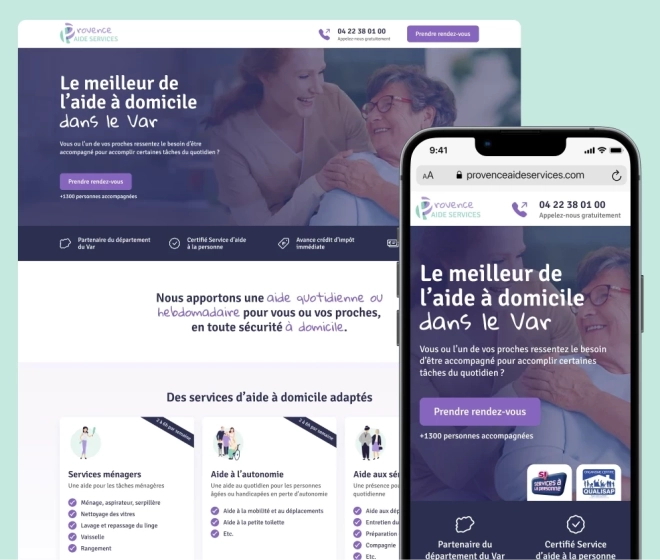
Landing Page pour un service d'aides à domicile
Réalisation d’une landing page pour un service d’aide à domicile dans le Var.
-
Wireframe et suggestion de contenu
-
Webdesign responsive de la landing page
-
Mes expertises au service de votre projet
“Un design ergonomique et moderne,
conçu pour vos utilisateurs.”
Le design numérique requiert une vraie expertise. Ça tombe bien, c’est ma spécialité ! Je vous accompagne dans la réalisation de maquettes fonctionnelles (wireframes) et graphiques avec toujours la même mission : créer la meilleure expérience utilisateur possible.
“Un design inclusif pour s’adapter aux besoins de tous vos utilisateurs”
L’accessibilité numérique est une démarche qui veille à rendre possible et facile la navigation sur le web pour les personnes en situation de handicap. Formée par Access42, je tiens comptes des bonnes pratiques du RGAA pour offrir une expérience utilisateur agréable et intuitive pour vos utilisateurs.
“Un design cohérent et évolutif, pour une efficacité à long terme par vos équipes.”
Un design system bien structuré permet à vos équipes de gagner du temps et de maintenir la cohérence de votre produit. Que vous partiez de zéro ou souhaitez renforcer un système déjà existant, je vous accompagne dans la mise en place de composants réutilisables, tout en assurant une communication optimale avec les développeurs.

Mes clients en parlent le mieux !
Des projets réussis, des clients satisfaits
Rien ne vaut les mots de celles et ceux avec qui j’ai eu l’opportunité de collaborer. Merci pour votre confiance !
5/5 note : 5 sur 5
100% de clients satisfaits
5/5 note : 5 sur 5
"Maxine est une vrai pro de design. Elle sait répondre à nos besoins et nos attentes avec précisions et sait aussi faire preuve de créativité. Son travail est d'une grande qualité, facile à mettre en production côté dev. La communication est bonne et Maxine arrive toujours à répondre à nos timing. Je recommande fortement !"

Jeremie Adjedj
CEO Ecomatelas
5/5 note : 5 sur 5
"Maxine est réactive, rigoureuse et professionnelle. Elle a su répondre à notre cahier des charges avec compétence et a su même être force de proposition pour nous conseiller. Nous recommandons Maxine les yeux fermés !"

Sonia et Magalie
Gérantes de l'Aca-DM
5/5 note : 5 sur 5
"Excellente collaboration avec Maxine, qui a su allier créativité et efficacité. Ses designs sont intuitifs, adaptés à nos besoins, et livrés dans les délais. Je recommande vivement !"

Saïd Hadjiat
COO Graffiti
5/5 note : 5 sur 5
"Rarement vu un tel professionnalisme. Rigoureuse à tout point de vue. Très très satisfait du rendu final du prototype. Maxine a eu d excellente idée, elle a su me faire changer d’avis sur certaine chose, c’est la que l’on reconnaît les vrais experts. Elle a aussi su prendre des initiatives quand cela était nécessaire."

Julian Millon
Fondateur de Calpin
Derniers articles publiés sur le blog
-

Devenir UX/UI Designer Freelance : mon parcours, mes conseils et les réalités du métier
-

7 qualités à rechercher chez un UX/UI designer freelance au delà de son portfolio
-

9 conseils pour optimiser votre site web et attirer plus de clients

Je suis Maxine, UX/UI designer freelance à Rennes
👉 Mon approche ? Un design 100% unique, pensé pour vos utilisateurs et adapté à vos besoins. On travaille ensemble, main dans la main (et toujours dans la bonne humeur !) pour donner vie à votre projet et atteindre vos objectifs. ☀️
-
+8 ans d’expérience en agence & freelance
-
+40 clients accompagnés satisfaits




