Design System Figma
Un Design System, c’est bien plus qu’un UI kit ou un Styleguide. C’est un outil puissant qui permet d’assurer cohérence, rapidité et qualité dans la création et l’évolution de vos interfaces numériques. Que ce soit pour créer un Design System sur mesure ou contribuer à celui que votre équipe utilise déjà, je suis là pour vous accompagner.


C'est quoi, un Design System ?
Un Design System, c’est une librairie exhaustive qui centralise tous les styles et composants d’interfaces de votre projet. Cela permet de garantir un maximum de cohérence visuelle et fonctionnelle tout au long du parcours de l’utilisateur.
👉 L’objectif : que tous les styles et composants de vos maquettes soient reliés et documentés dans le Design System, pour qu’il soit facilement adopté par vos équipes de designers et développeurs.
Cet outil est généralement mis en place quand les équipes prennent de l’ampleur et nécessitent une communication fluide entre les designers et développeurs impliqués.
Les bénéfices d’un Design System performant
-
Une librairie Figma organisée
Tous vos composants et leurs variants sont structurés, nommés de manière cohérente, et faciles à retrouver. Votre équipe gagne en clarté et en efficacité.
-
Des variables pour tous les styles
Les couleurs, typographies, espacements et autres éléments visuels sont centralisés. Plus besoin de réinventer la roue à chaque évolution, tout est prêt et accessible.
-
Une documentation claire et partagée
Grâce à des outils (ex. Storybook) toute l'équipe connaît les spécificités de chaque composant. Un indispensable pour une communication fluide.

Les étapes pour concevoir un design system
Étape 1 : Comprendre l’existant
On commence par un état des lieux.
Je passe en revue vos maquettes, votre charte graphique, vos composants existants (s’il y en a) et vos contraintes techniques. Cette analyse permet de poser les bases : qu’est-ce qui fonctionne déjà ? Qu’est-ce qui manque ou pourrait être amélioré ?
Étape 2 : Structurer les styles
Les fondamentaux visuels, bien organisés.
Couleurs, typographies, espacements… Je mets à plat tous les styles nécessaires pour vos interfaces et je les centralise sous forme de variables. Cette structure permet à votre équipe de travailler plus rapidement tout en gardant une cohérence parfaite.
Étape 3 : Construire des composants modulables
Chaque élément, pensé pour durer.
Je conçois des composants clairs et fonctionnels : boutons, champs de formulaire, cartes… Chaque détail compte, y compris les différents états (hover, actif, erreur, etc.) et les variations nécessaires à votre projet.
Étape 4 : Documenter pour mieux partager
Un outil utile à toute l’équipe.
Un Design System, c’est avant tout un outil collaboratif. Grâce à des outils comme Storybook, je documente chaque composant et style pour que vos designers, développeurs et chefs de projet puissent l’utiliser facilement. Résultat : moins d’allers-retours, plus d’efficacité.
Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

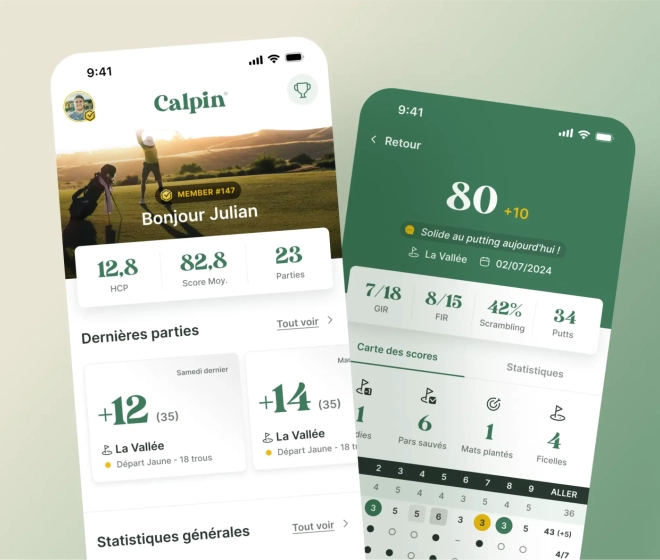
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

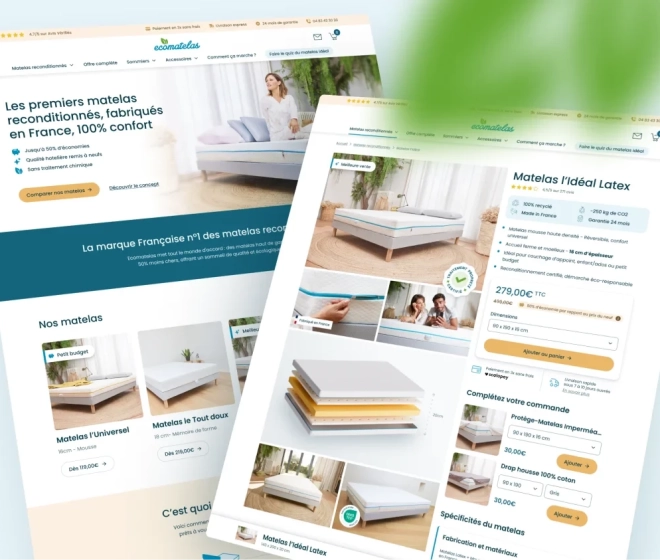
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

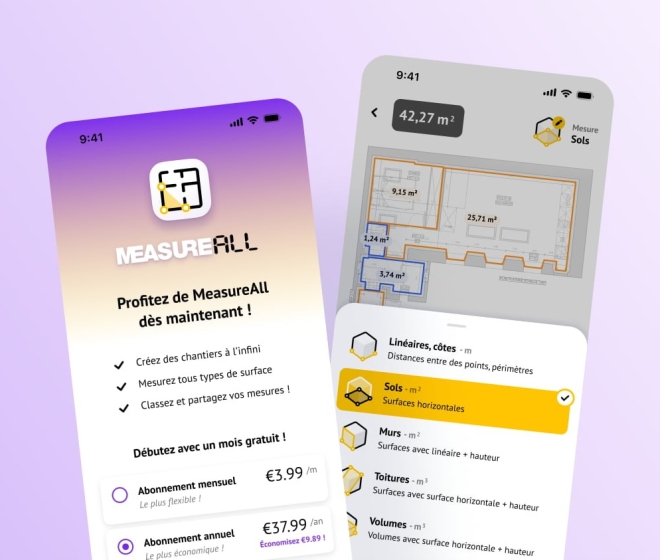
MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une app de prise de mesures sur plan pour estimer leurs besoins en matériaux des particuliers et pros du bâtiment.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon
-
-

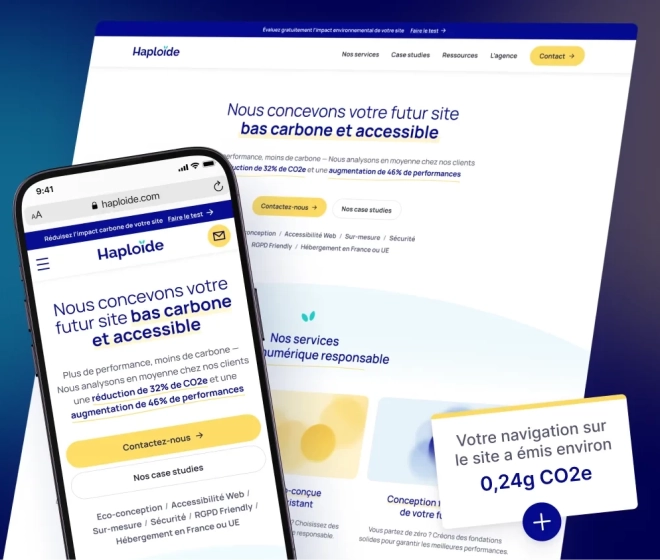
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-

Nous sommes faits
pour travailler ensemble si....
-
Vous voulez un design sur-mesure moderne, adapté à votre identité visuelle / charte graphique
-
Vous souhaitez un designer pour qui la priorité est l’expérience de vos utilisateurs
-
Vous recherchez un designer qui communique avec votre équipe technique et tient compte de leurs contraintes
-
Vous avec besoin d’un design accessible, conforme au RGAA
-
Vous voulez un design optimisé pour l’usage mobile
Vous avez peut-être
une question ?
Quels outils sont utilisés pour le webdesign ?
J’utilise Figma pour la réalisation de mes wireframes et maquettes graphiques. C’est l’outil idéal pour collaborer et échanger durant la conception d’un projet, avec les fonctionnalités les plus intéressantes aujourd’hui (composants, variables, etc.).
Figma vous permet en tant que client de visualiser un prototype graphique cliquable, fidèle à la réalité, et à vos développeurs d’accéder à toutes les sources du fichier, les styles, etc.
Combien de temps prend un projet de design UX/UI sur-mesure ?
La durée dépend de la complexité du projet et de la disponibilité de chacun (autres prestataires pour fournir les contenus par exemple), mais en général, un projet UX/UI prend entre 4 et 8 semaines, en fonction du nombre d'itérations nécessaires.
Sur des projets en amélioration continue nécessitant des tests et itérations par exemple, un accompagnement plus régulier (ex. un certain nombre de jours par mois) peut être plus approprié.
Est-ce que le design peut s’adapter à ma charte graphique ?
C’est tout l’intérêt du design sur-mesure : on crée un design cohérent avec votre charte graphique. Celle-ci peut nécessiter quelques ajustements pour être adaptée aux bonnes pratiques du web et réglementations (accessibilité notamment), mais toujours en restant fidèle à votre identité visuelle.
Vous n’avez pas de charte graphique, ou bien il est temps de la faire évoluer ? Nous pouvons la créer ensemble pour répondre au mieux à votre besoin.
Comment s’organise le travail avec un designer freelance ?
J’utilise Figma pour la réalisation de mes wireframes et maquettes graphiques. C’est l’outil idéal pour collaborer et échanger durant la conception d’un projet, avec les fonctionnalités les plus intéressantes aujourd’hui (composants, variables, etc.).
Figma vous permet en tant que client de visualiser un prototype graphique cliquable, fidèle à la réalité, et à vos développeurs d’accéder à toutes les sources du fichier, les styles, etc.
Travailles-tu avec des développeurs ?
Je travaille en communication constante avec les développeurs, qu’il s’agisse de votre équipe technique déjà en place ou d’un autre prestataire qui découvre le projet. Je peux également vous recommander des profils avec qui j’ai déjà travaillé sur différents projets.
Dans tous les cas : mes maquettes sont vues et validées par les développeurs en même temps que le client, pour garantir une bonne communication dans l’équipe et s’assurer de la faisabilité à chaque étape de la conception.


