MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une application mobile permettant aux pros du bâtiment et aux particuliers de prendre facilement des mesures sur plan et d'estimer leurs besoins en matériaux.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon

Contexte du projet
MeasureAll est une application mobile permettant aux professionnels du bâtiment (carreleurs, peintres, menuisiers…) ainsi qu’aux particuliers de prendre des mesures directement sur les plans PDF de leurs projets. L’objectif : faciliter l’estimation des besoins en matériaux en listant précisément les surfaces et volumes à couvrir.
Une première version existait déjà, mais son UX posait problèmes :
La navigation était peu intuitive, rendant la prise de mesure compliquée.
L’offre payante manquait de clarté : les utilisateurs ne savaient ni quand leur essai gratuit prenait fin, ni ce que l’abonnement leur apportait.
Résultat : peu d’adoption, un taux d’abandon élevé.
👉 Ma mission : proposer une refonte complète de l’application en simplifiant la navigation, modernisant la charte graphique du client et mieux emmener l’offre payante. Ce travail a été réalisé dans le cadre de mon contrat chez Mobizel, en étroite collaboration avec un développeur mobile et un chef de projet.

La conception fonctionnelle : définir le parcours de navigation
Nous avons identifié les points les plus bloquants pour avancer avec des objectifs clairs. Avec une application aussi technique, l’enjeu était d’optimiser chaque écran pour ne pas perdre l’utilisateur en cours de route.
-
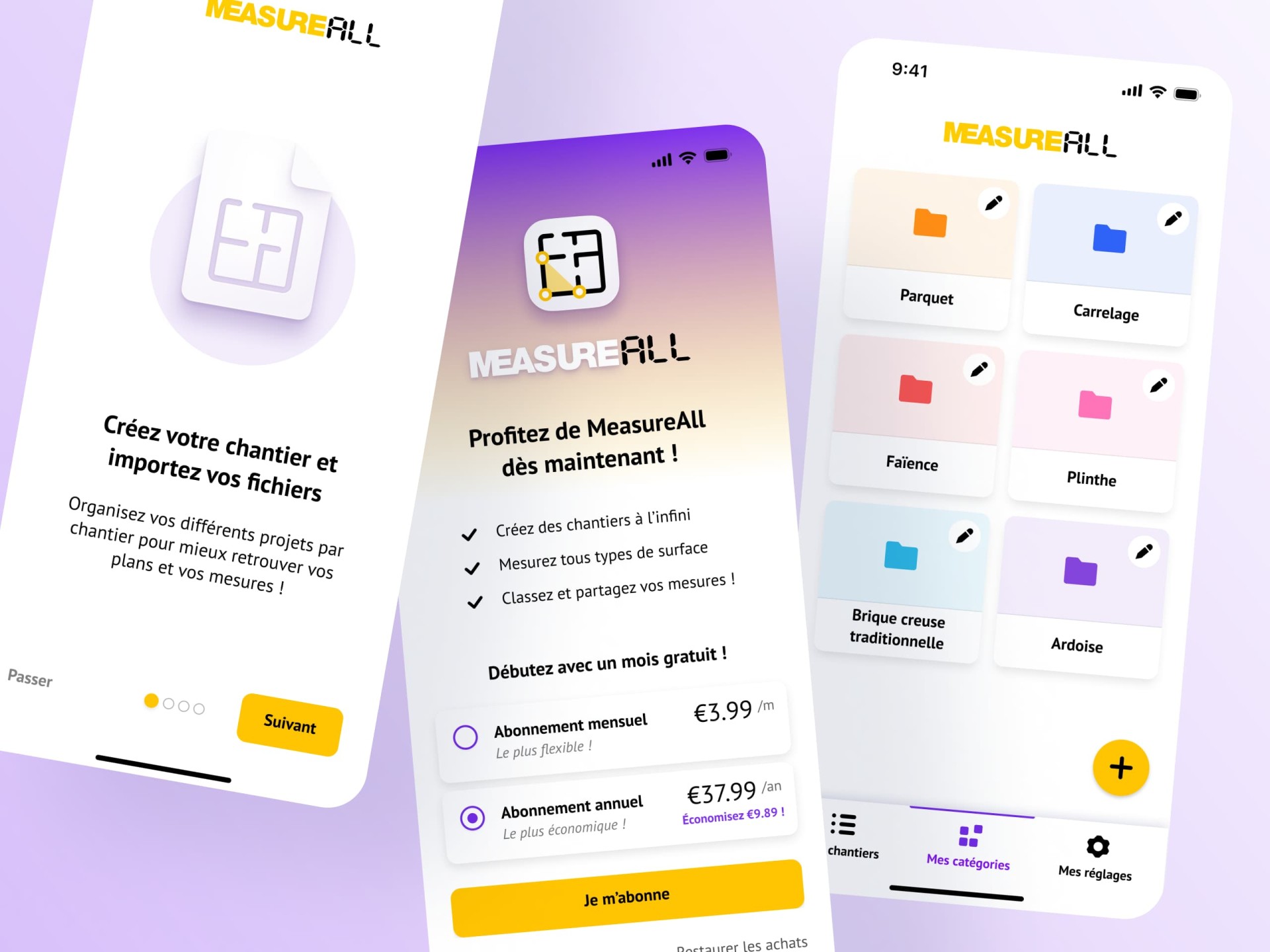
Navigation repensée : plus fluide et intuitive
Nous avons séparé clairement la navigation globale de celle dédiée à la prise de mesures sur plan, pour mieux hiérarchiser les informations. -
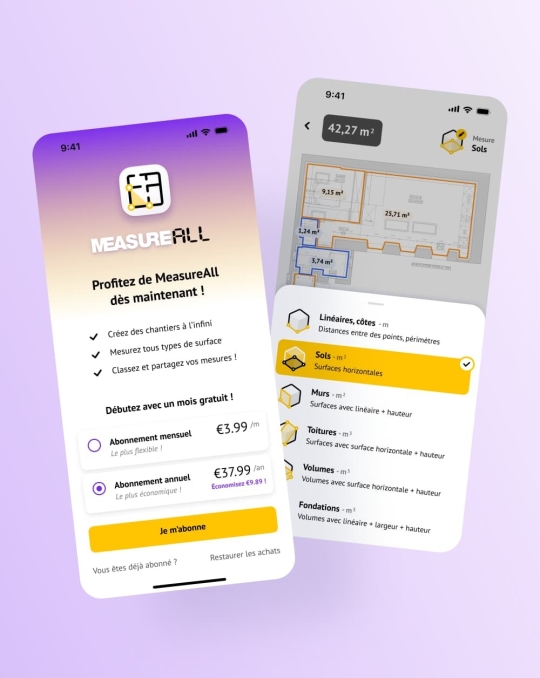
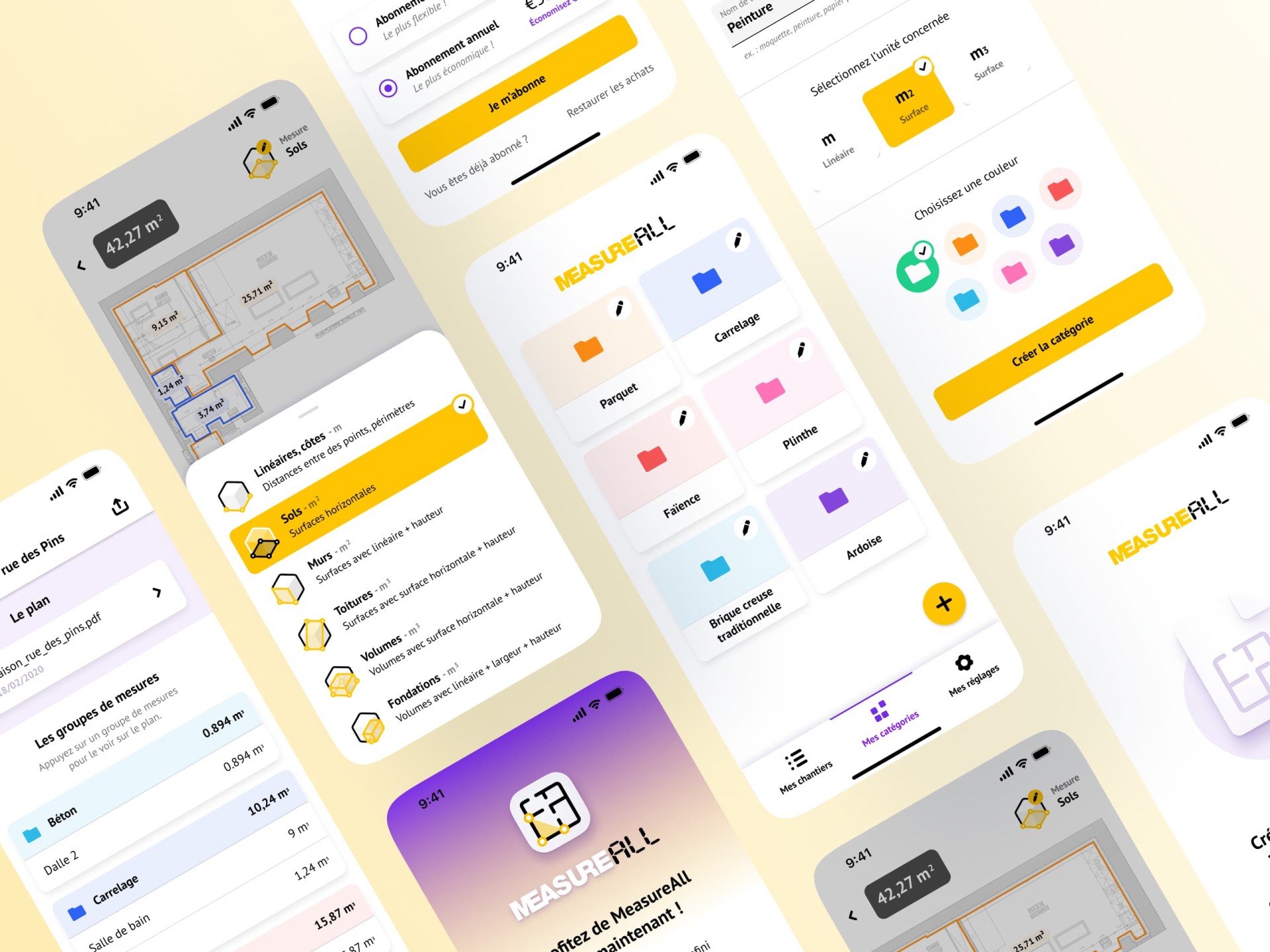
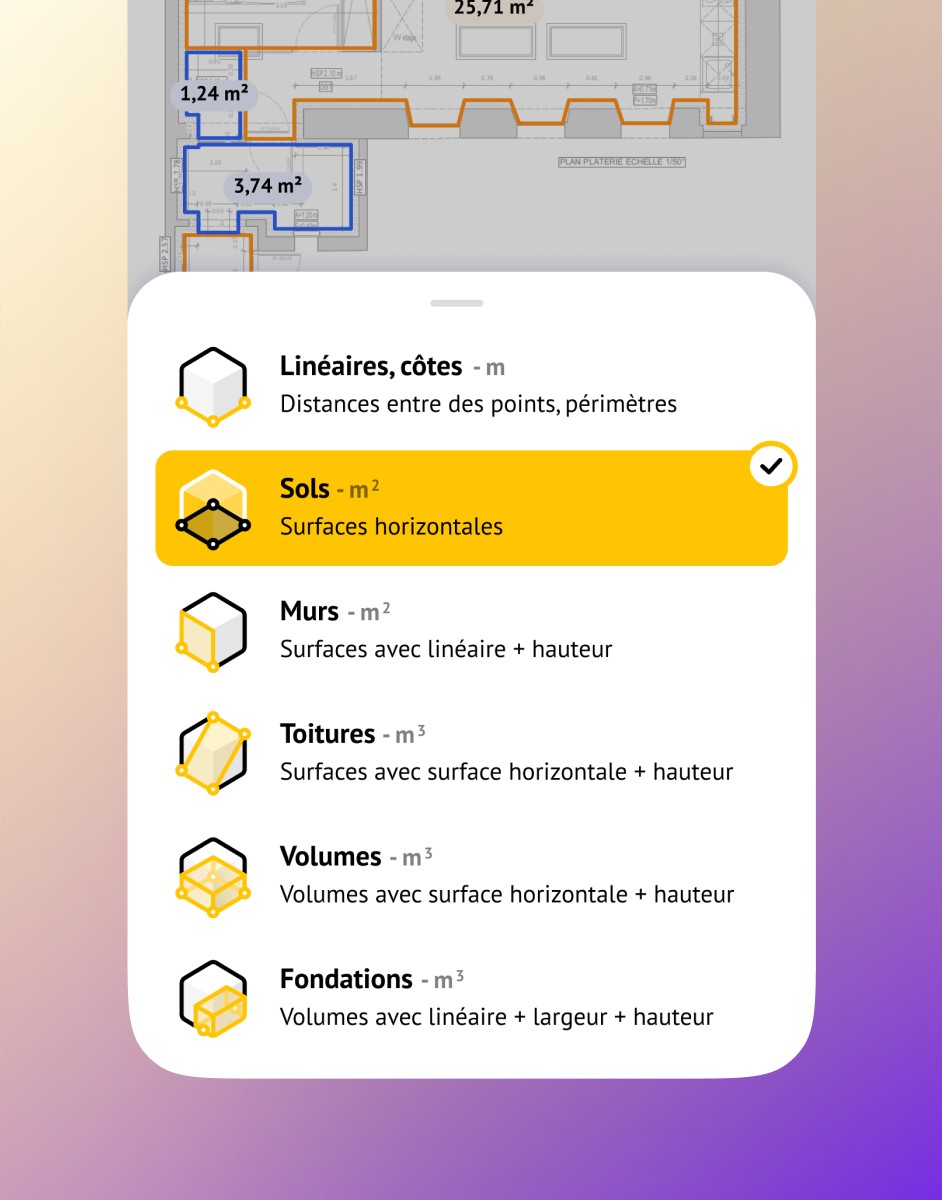
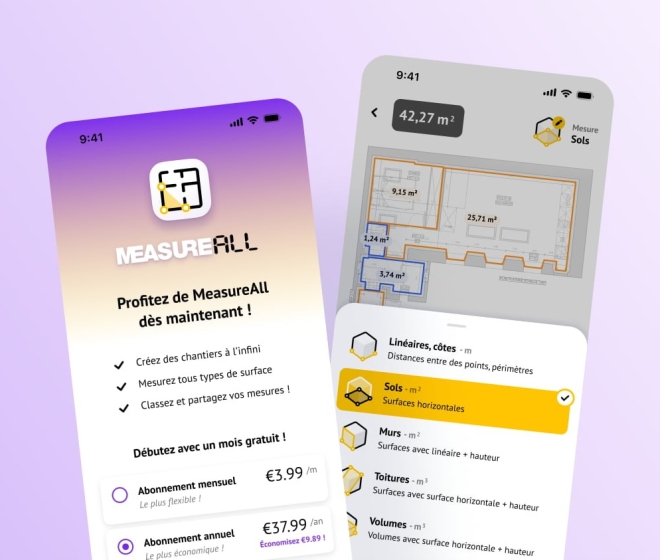
Processus de mesure simplifié
Les utilisateurs plaçaient souvent leurs points avant de choisir le bon type de mesure, entraînant des erreurs et de la frustration puisqu’il faut recommencer. Nous avons revu le parcours avec une sélection plus pratique du type de mesure avec des icônes sur-mesure, réduisant les erreurs. -
Une offre payante plus claire et engageante
Ici, le modèle freemium était inefficace : l’application propose désormais un mois offert avant un abonnement mensuel ou annuel. Un onboarding illustré présente les fonctionnalités dès l’arrivée, suivi d’un écran détaillant l’offre pour plus de clarté.



La conception graphique : l’aspect visuel de l’application mobile
La refonte graphique a été pensée pour pour être sobre et efficace :
-
Une palette de couleur optimisée
On réserve le jaune pour les éléments d’interaction principaux, et des couleurs secondaires pour laisser les utilisateurs organiser leurs mesures dans des “dossiers” -
Une iconographie repensée
Sur ce type d’application avec beaucoup de fonctionnalités et options au même endroit, j’ai créé des icônes sur-mesure pour illustrer au mieux certains concepts. -
Un design moderne, dans l’air du temps
Des applications de prise de mesure, il en existe un paquet sur les stores. Il faut un design sobre, lisible et de qualité pour donner envie aux utilisateurs de revenir, et d’avoir confiance en leur outil. Un bon design renforce la crédibilité de vos projets !
Création de l’app icon : l’icône de lancement de l’application
Un détail ? Non, puisque c’est ce qui permet à vos utilisateurs de vous retrouver dans la liste de toutes ses applications, et peut-être parmi vos concurrents !
Dans la V1 de l’app, c’est une partie du logo qui servait d’icône de lancement. Or sur ce type d’application mobile, les utilisateurs mémorisent ce à quoi elle sert : mesurer.
J’ai donc proposé une icône qui illustre le concept de prise mesure par point, permettant ainsi de se différencier des traditionnelles icônes avec un mètre ou une règle.


À la recherche d'un webdesigner ?
Vous avez un projet de création ou refonte de site e-commerce, plateforme Saas ou application mobile ?
👉 Spécialisée en UX/UI design depuis 8 ans, je serais ravie de vous accompagner dans votre projet !

Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

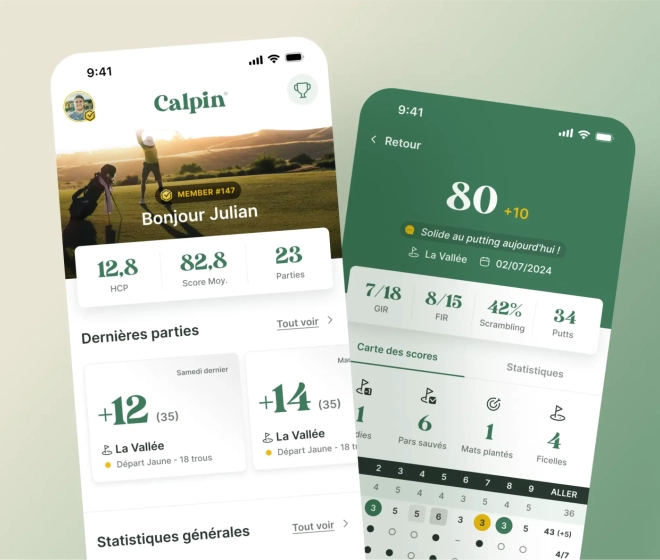
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

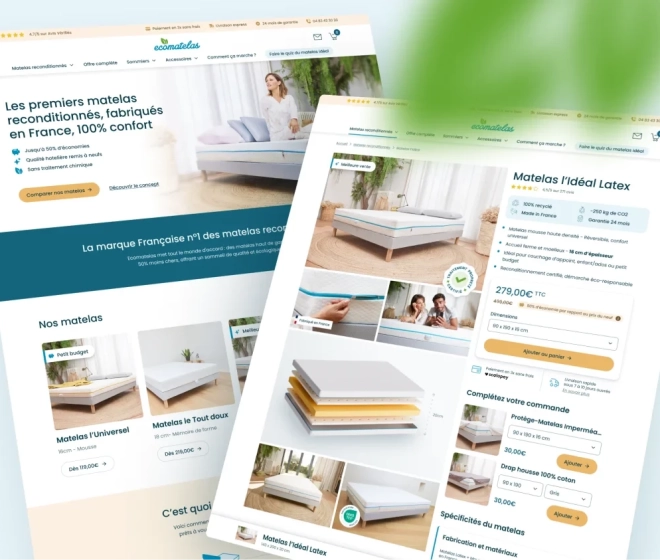
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une app de prise de mesures sur plan pour estimer leurs besoins en matériaux des particuliers et pros du bâtiment.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon
-
-

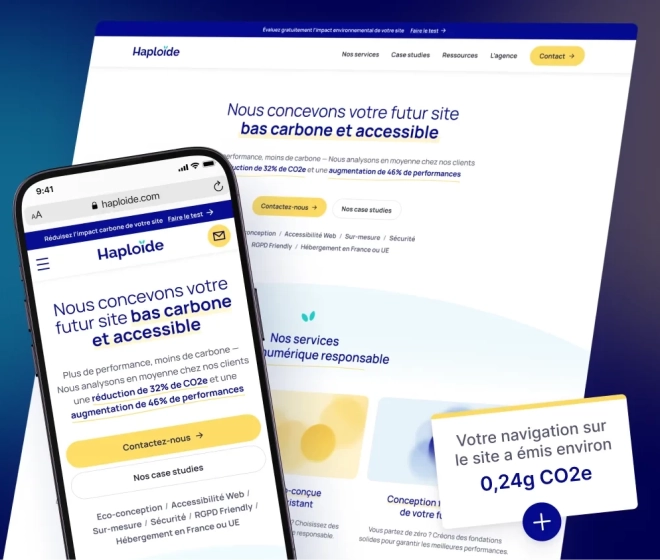
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-