Webdesign sur-mesure de votre site internet
Que vous soyez une entreprise souhaitant affirmer sa présence en ligne ou un indépendant désirant valoriser vos services et réalisations, je conçois des sites web modernes, efficaces et adaptés à vos besoins.
👉 Je vous accompagne à chaque étape de la création ou refonte de votre site web.


Votre site web, une carte de visite numérique
C’est souvent le premier point de contact avec vos clients, votre site web doit refléter votre image, transmettre vos messages clés et convaincre vos visiteurs.
Pourtant, de nombreux sites web souffrent d’un design peu optimisé, mal référencé, qui ne tient pas compte des bonnes pratiques actuelles d’accessibilité et d’éco-conception.
👉 Mon rôle ? Concevoir des sites au design soigné, responsive, en veillant à intégrer votre identité visuelle et à respecter les contraintes d’accessibilité, d’éco-conception et de SEO.
Les étapes de conception de votre projet
-

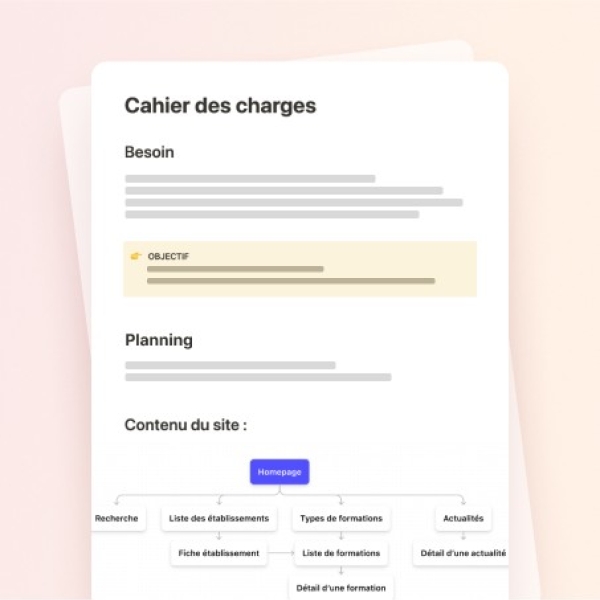
1 Brief fonctionnel
On échange sur les besoins d’évolution de votre site pour voir si la navigation et vos contenus sont impactés.
-

2 Conception fonctionnelle
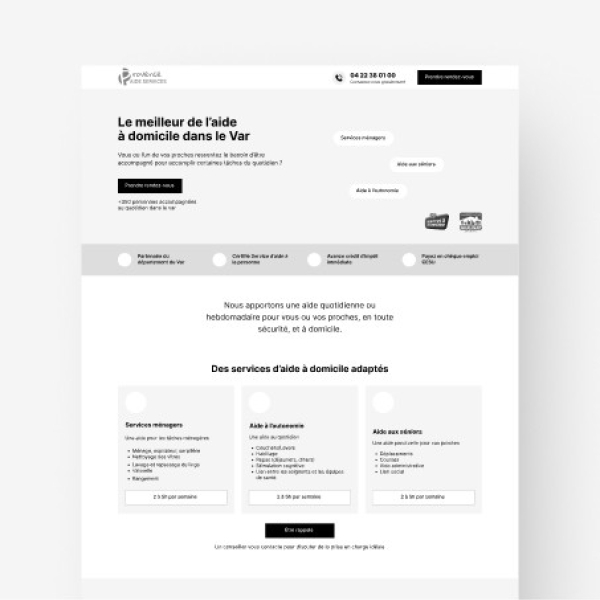
Nous redéfinissons le parcours de navigation à partir de wireframes (maquette non esthétique) pour restructurer et optimiser toutes les pages.
-

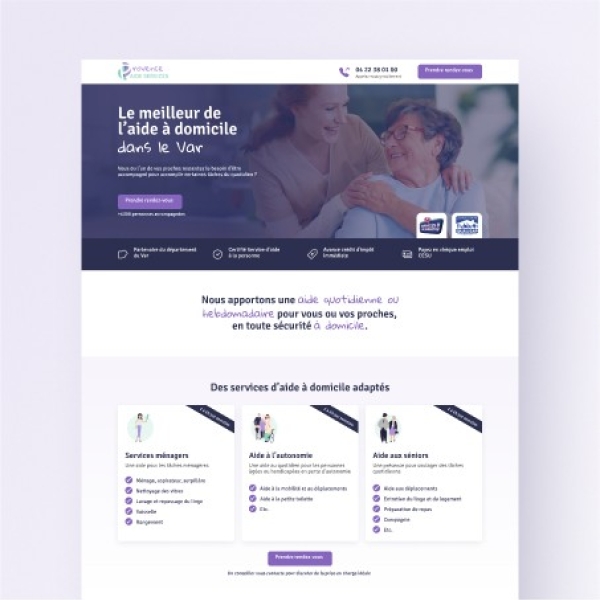
3 Prototype graphique
Je réalise les maquettes graphiques des pages en suivant votre charte graphique, en veillant à ce que le design soit pensé pour l’usage mobile.
Mon approche pour concevoir votre site web sur-mesure
-
Une phase d’écoute pour comprendre vos besoins
Pour découvrir votre activité, vos objectifs, et vos contraintes. Nous définissons ensemble les pages et fonctionnalités nécessaires, tout en gardant à l’esprit vos priorités : informer, convaincre, ou capter de nouveaux prospects. -
Une conception graphique soignée et accessible
Je crée un design unique et professionnel, aligné avec votre charte graphique. J’intègre des principes d’accessibilité pour que votre site soit utilisable par tous, et d’éco-conception pour réduire son impact environnemental. -
Un site facile à gérer et à faire évoluer
Je travaille en collaboration avec des développeurs expérimentés pour transformer mes maquettes en un site fonctionnel, souvent sur des CMS comme WordPress (le plus connu) ou Kirby CMS (idéal pour des projets éco-responsables).


Mon expertise en accessibilité : formée par Access42
👉 En 2020, j’ai décidé de me former chez Access42, référence en accessibilité numérique.
Cette formation spécifique au design d’interfaces accessibles m’a permis de maîtriser les meilleures pratiques pour créer des maquettes graphiques et fonctionnelles inclusives.
On oublie les idées reçues selon lesquelles un site accessible ne peut pas être joli : je vous accompagne pour trouver des solutions qui respectent la réglementation (RGAA), et ainsi améliorer l’expérience de vos utilisateurs.
Un design prêt pour le développement
Vous avez déjà un·e prestataire pour le développement du site ? Ou au contraire, vous avez besoin de trouver la bonne personne ?
Je peux vous recommander des profils de confiance avec qui j'ai déjà travaillé en binôme sur des projets WordPress / Webflow ou encore Kirby CMS.

Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

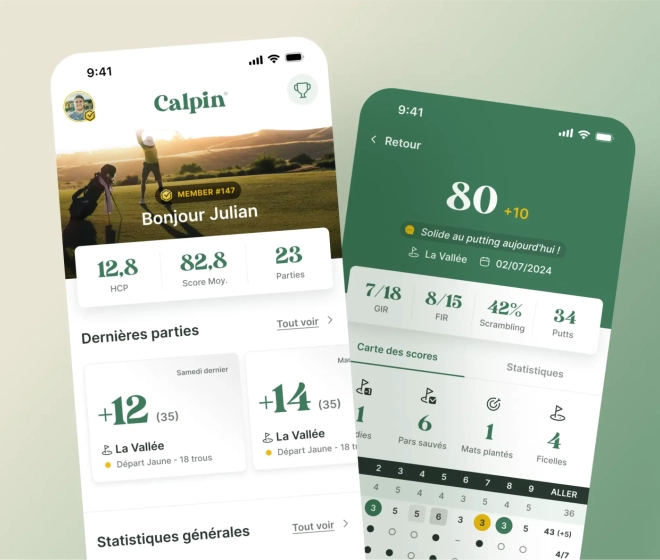
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

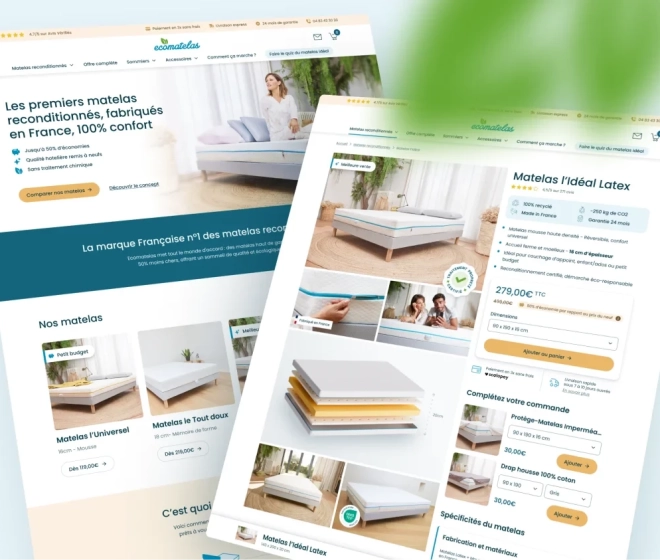
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

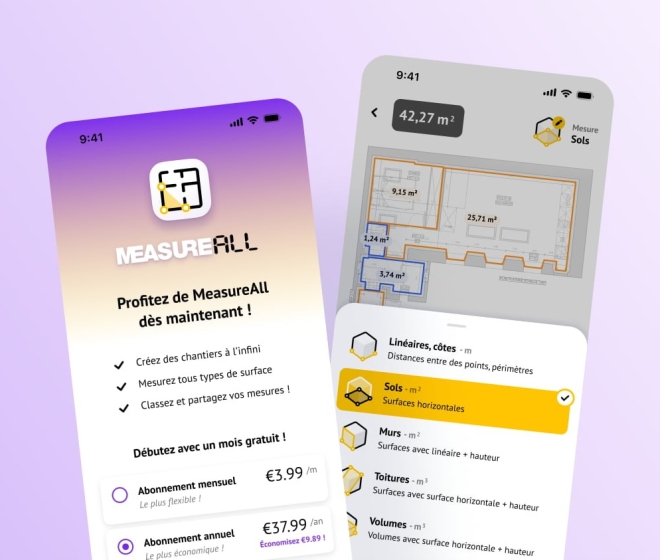
MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une app de prise de mesures sur plan pour estimer leurs besoins en matériaux des particuliers et pros du bâtiment.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon
-
-

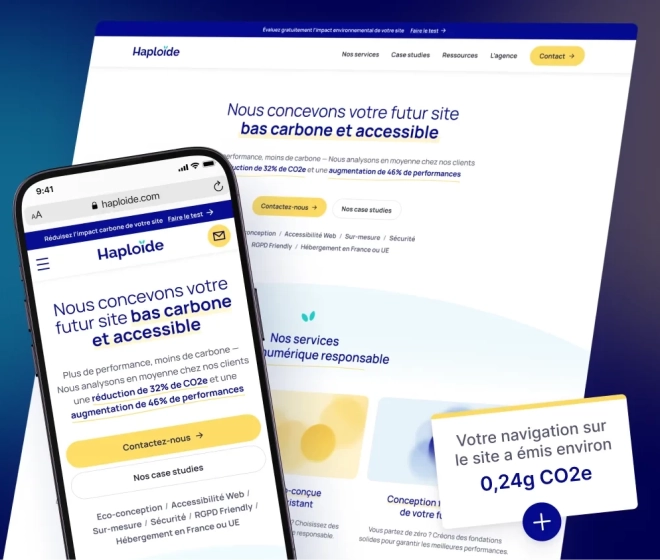
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-

Pourquoi me choisir pour concevoir votre site vitrine ?
-
Un design sur-mesure et aligné avec vos valeurs
Je veille à ce que chaque détail reflète votre image et capte l’attention de vos visiteurs. Pas de thème générique : tout est pensé pour répondre à vos besoins à vous. -
Des bonnes pratiques pour un site performant
Votre site sera créé pour être performant et accessible, facile à utiliser et à administrer. -
Un réseau de développeurs pépites !
Je travaille avec des développeurs de confiance pour garantir une intégration aux petits oignons.
👉 Avec +8 ans d’expérience et +40 clients accompagnés, je serais ravie de collaborer avec vous sur votre projet !
Vous avez peut-être
une question ?
Le design du site peut-il être adapté à ma charte graphique ?
Absolument, c’est même l’un des principaux avantages d’un design sur-mesure. Mon objectif est de traduire fidèlement votre identité visuelle dans le webdesign, en utilisant vos couleurs, typographies, et autres éléments graphiques.
Mais un bon design ne se limite pas à copier votre charte graphique : il s’adapte aux spécificités du web, en optimisant les contrastes, les tailles de police ou encore la mise en page pour garantir une expérience utilisateur optimale.
Combien de temps faut-il pour créer un site internet ?
La création d’un site vitrine prend généralement entre 4 et 8 semaines, en fonction de plusieurs facteurs : Le nombre de pages et fonctionnalités souhaitées, la disponibilité des contenus (textes, visuels, etc.). et les retours et ajustements nécessaires pendant le projet.
Ce délai inclus les étapes de conception, création des maquettes graphiques. Je veille à ce que le processus soit fluide, en m’adaptant à vos besoins et contraintes.
Puis-je gérer le site moi-même après sa création ?
Oui, les sites que je conçois sont pensés pour être facilement administrables par vous. Je collabore avec des développeurs expérimentés ou travaille avec votre prestataire pour préparer un design facilement intégrable, par exemple avec des systèmes de templates ou de blocs de contenus réutilisables.
La plupart de mes clients choisissent WordPress pour sa flexibilité et sa popularité, mais d’autres options comme Kirby CMS (léger et éco-responsable) peuvent être envisagées selon vos besoins.
Pourquoi choisir un webdesigner plutôt qu’un graphiste ou DA ?
Si votre graphiste a conçu votre identité visuelle, vous pourriez être tenté de lui confier la création de votre site. Cependant, le design web nécessite des compétences spécifiques , par exemple en référencement, accessibilité numérique, eco-conception, bonnes pratiques UX/UI, optimisations mobile...
Un webdesigner spécialisé et expérimenté possède ces expertises et saura concevoir un site performant, esthétique et adapté aux contraintes du web.
L’accessibilité est-elle vraiment importante pour un site vitrine ?
Oui, et elle est aujourd’hui essentielle. L’accessibilité permet à tous vos utilisateurs, y compris ceux en situation de handicap, de naviguer facilement sur votre site. C’est une démarche qui renforce votre image de marque en montrant que vous êtes inclusif et soucieux de tous vos visiteurs.
De plus, les lois évoluent pour imposer des normes en matière d’accessibilité, et des moteurs de recherche comme Google privilégient les sites accessibles dans leurs résultats. Un site accessible est donc bénéfique pour vos utilisateurs tout autant que pour votre visibilité en ligne.