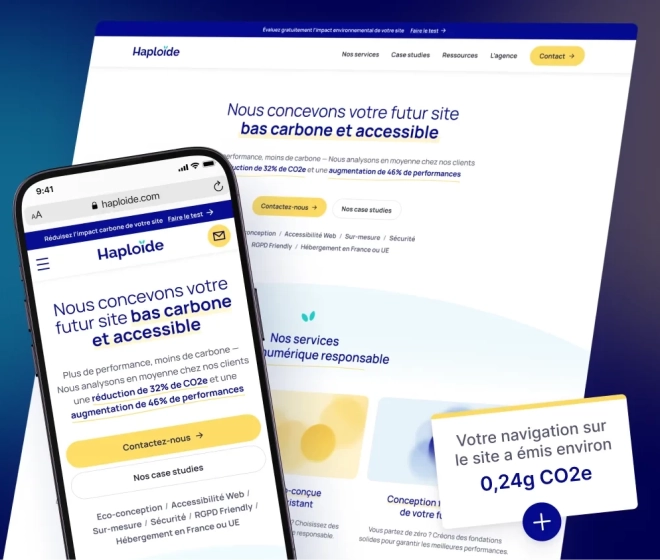
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités

Contexte projet
Haploïde est une agence Rennaise qui réalise depuis 2017 des sites internets et autres supports de communication (print notamment) éco-conçus. J’ai d’ailleurs eu l’occasion de collaborer avec eux sur un projet qui sortira bientôt !
L’agence se focalise désormais sur la conception, refonte et amélioration de sites web, toujours avec le même engagement pour la planète, mais aussi pour l’accessibilité. Il fallait donc retrouver ce positionnement dans la structure et le contenu du site, et en profiter pour moderniser la charte graphique web sans dénaturer l’identité visuelle déjà en place.
Updates et nouveautés
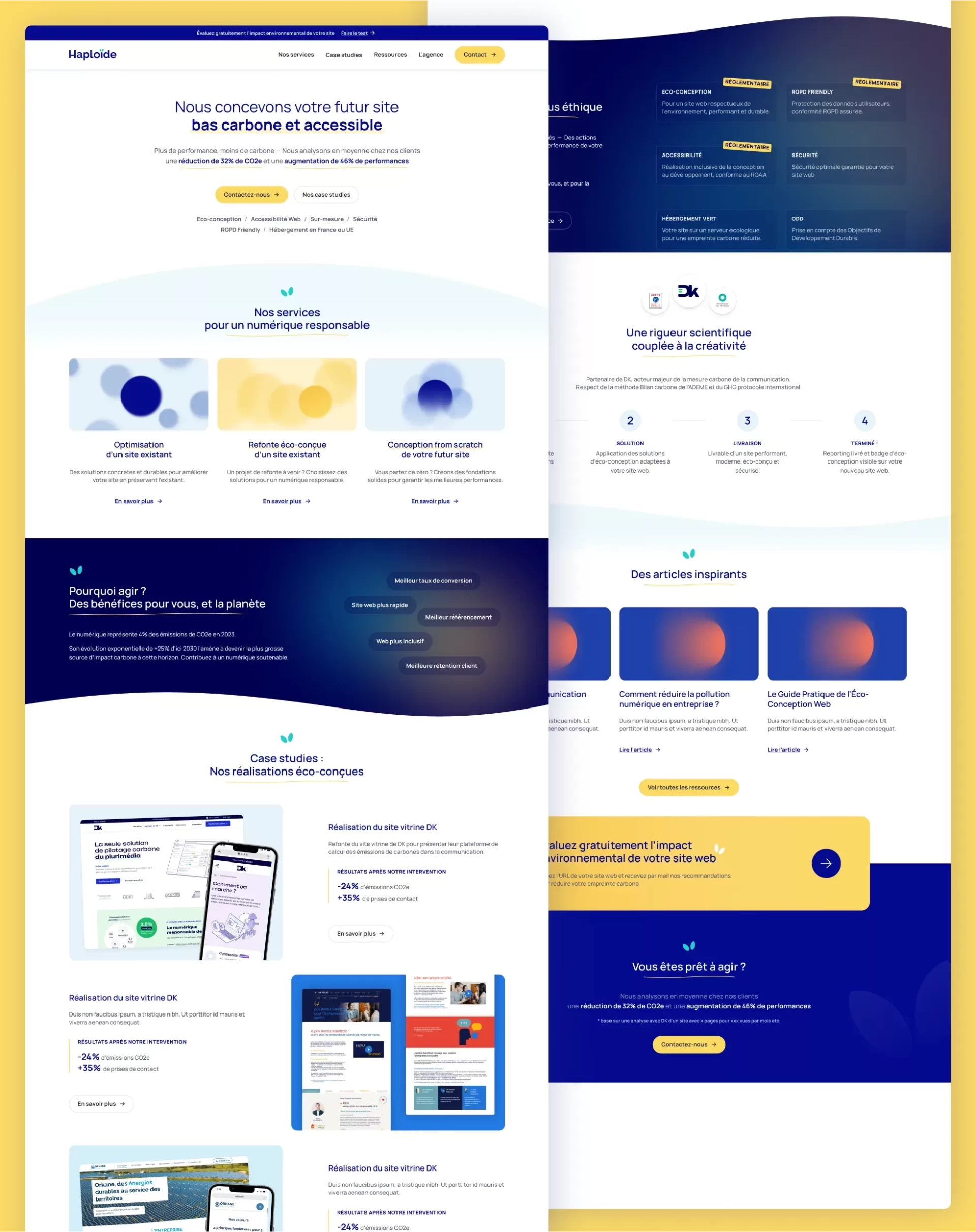
Pour mettre en avant ce que propose l’agence Haploïde, des pages dédiées aux services ont été crées, ainsi que des études de cas pour détailler les missions réalisées par l’agence pour ses clients.
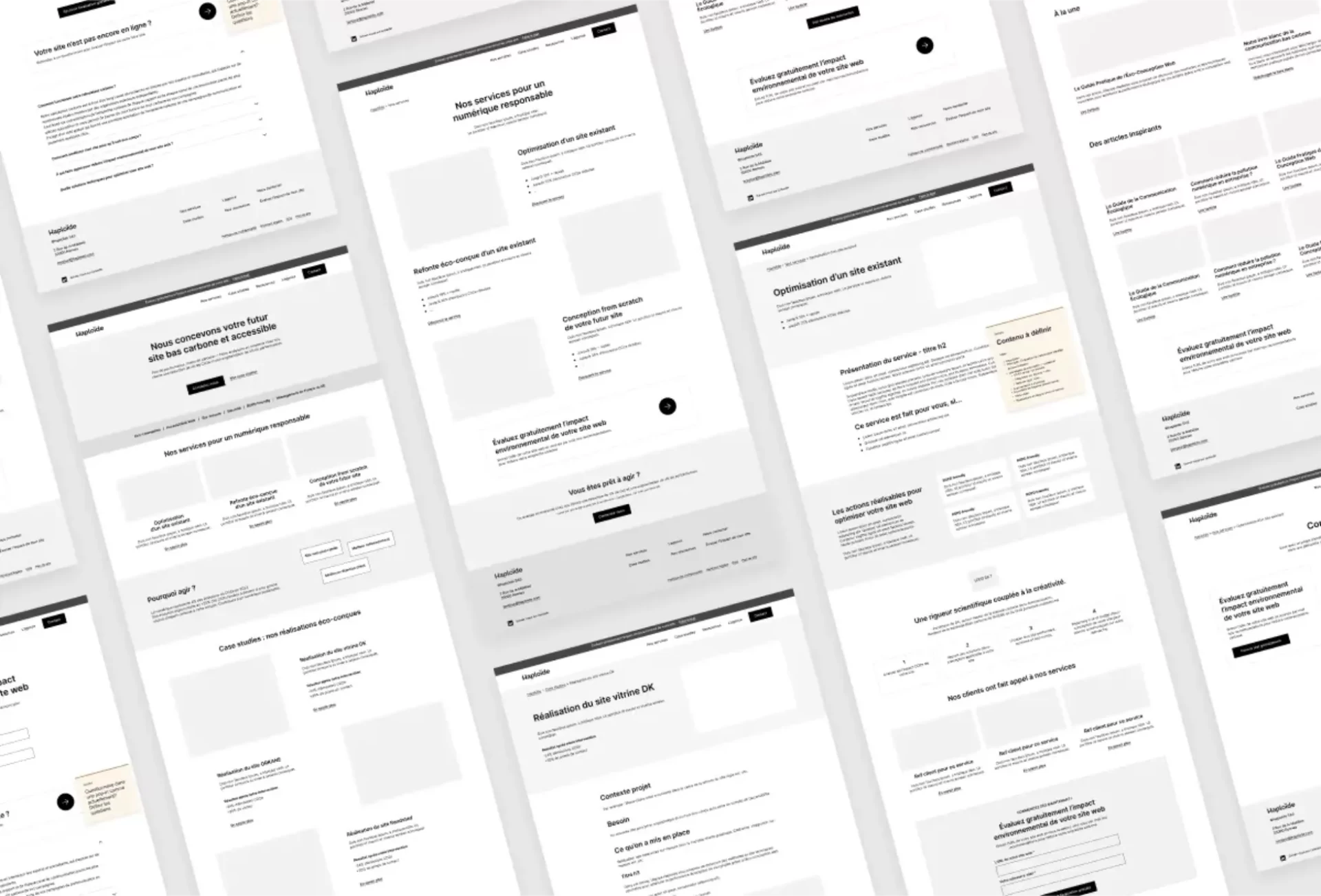
J’ai réalisé un wireframe pour notamment valider la structure de ces nouvelles pages, ce qui a aussi permis à Haploïde de rédiger / modifier tous les contenus pour mettre en avant sa spécialisation en éco-conception.

Webdesign
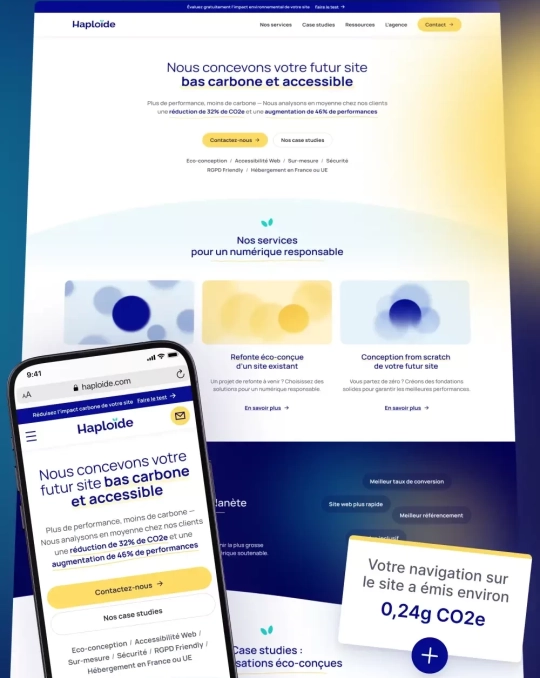
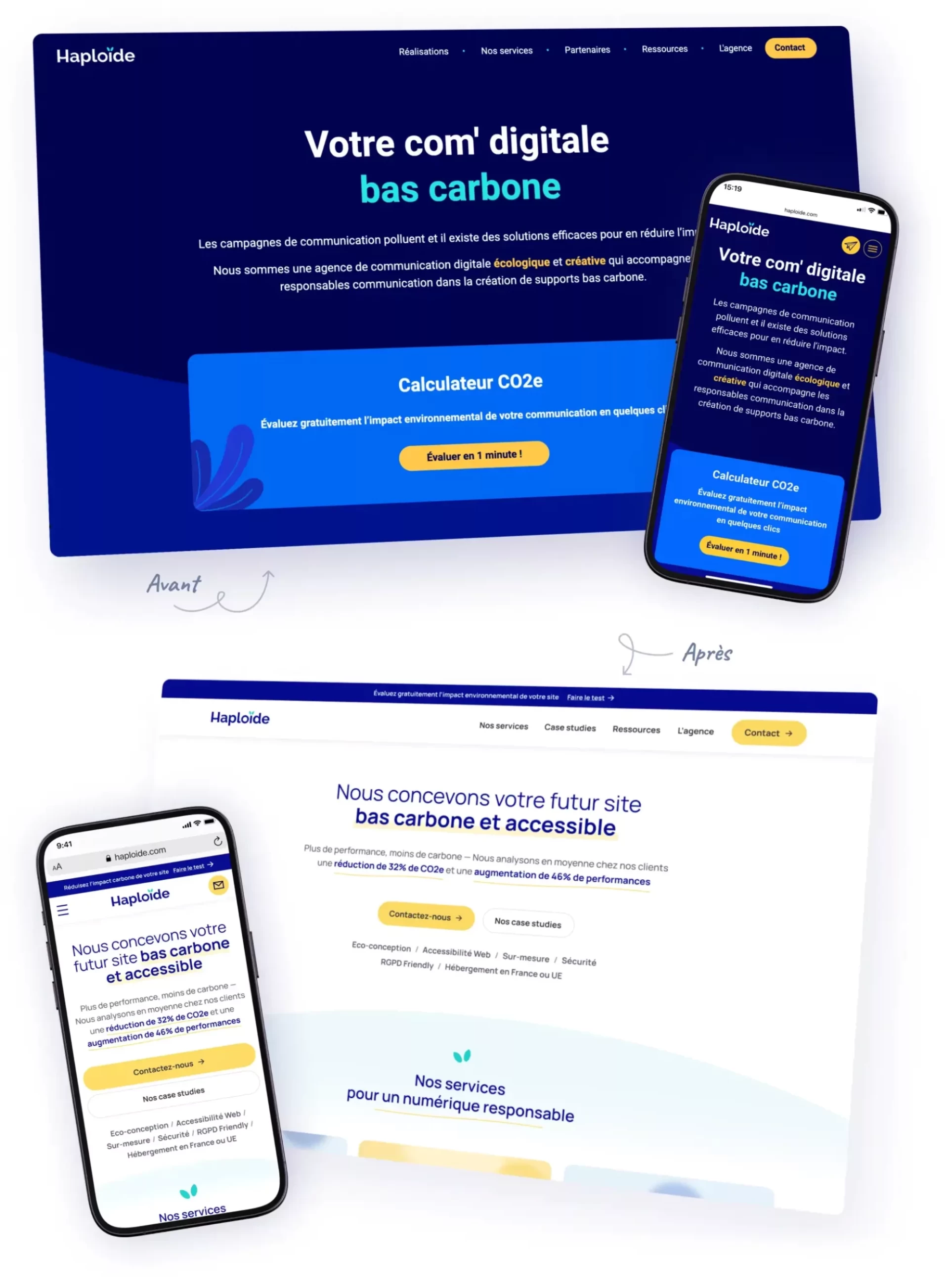
Place à la partie graphique ! Ici, on garde un maximum de l’identité visuelle existante : le logo ne change pas, la palette est adaptée pour passer d’un fond foncé à une ambiance plus sobre, sur fond blanc.
J’ai d’abord proposé une maquette d’intention graphique pour valider les nouveaux styles, la nouvelle typo, la palette ajustée et les composants principaux (Barre de navigation, CTA, boutons secondaires, styles de titres, etc.)

Sont ensuite déclinées les autres pages avec le nouveau design, en version desktop et mobile 🖌️
C’est pendant ces déclinaisons que je prépare mon styleguide : une page de mon fichier Figma qui contient le typescale (tous les styles de textes), la palette de couleur et les composants utilisés. À la fois utile pour les designers et pour les intégrateurs !

Badge DK
Un petit élément flottant à fait son apparition sur le site : le badge DK.
Ce module calcule l’émission de carbone produite à chaque visite. Une manière de sensibiliser l’utilisateur à l’éco-conception, en faisant la promotion de DK (partenaire d’Haploïde), une plateforme qui permet d’évaluer et diminuer l’impact carbone dans le secteur de la communication grâce à des recommandations personnalisées.

Intégration sur Kirby CMS
L’intégration et le développement ont été réalisés (toujours avec un grand soin) par Rachel Pellin (Webtopie), spécialisée en éco-conception et en accessibilité web, sur le CMS Kirby.
Kirby est une alternative à WordPress plus responsable qui permet de développer uniquement ce dont les administrateurs auront besoin pour gérer le site. Une solution très appréciée par les clients car très simple à utiliser également !

À la recherche d'un webdesigner freelance ?
Vous avez un projet de création ou refonte de site e-commerce, plateforme Saas ou application mobile ?
👉 Spécialisée en UX/UI design depuis 8 ans, je serais ravie de vous accompagner dans votre projet !
Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

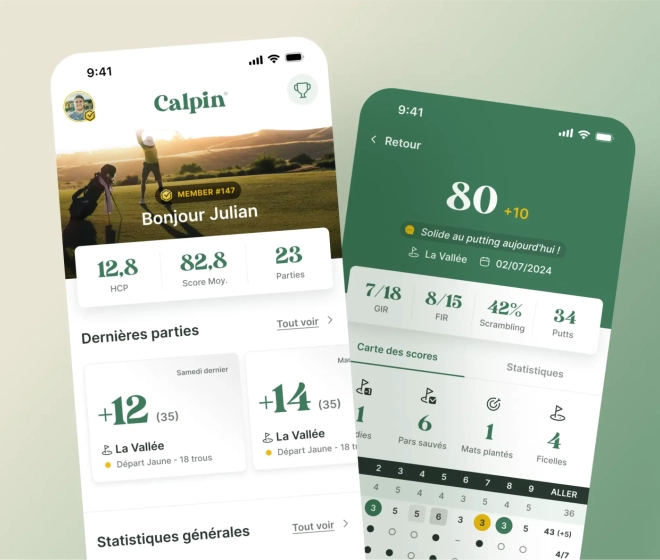
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

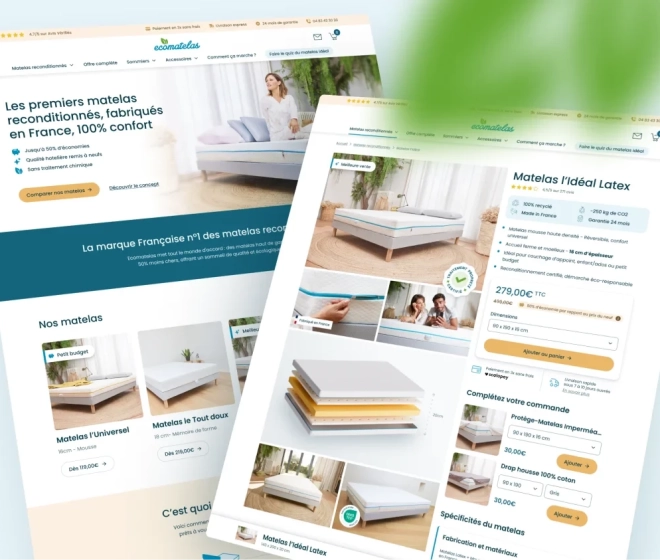
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

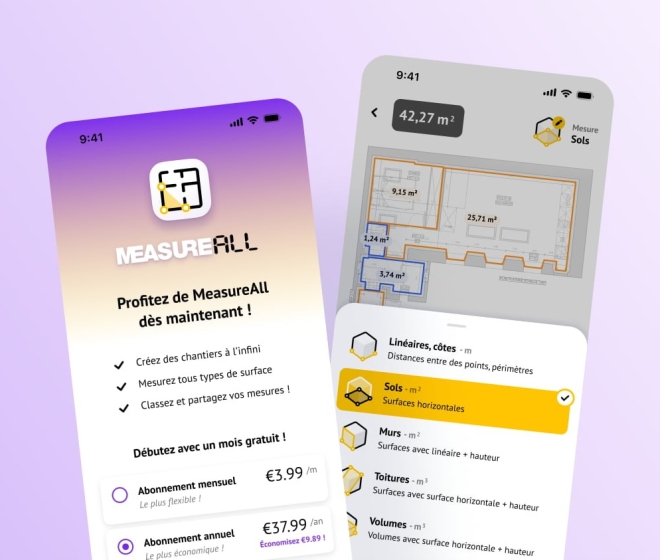
MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une app de prise de mesures sur plan pour estimer leurs besoins en matériaux des particuliers et pros du bâtiment.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon
-
-

Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-