Design d'interfaces accessibles
L’accessibilité numérique est une démarche qui veille à rendre possible et facile la navigation sur le web pour les personnes en situation de handicap. Formée par Access42, je tiens comptes des bonnes pratiques du RGAA pour offrir une expérience utilisateur agréable et intuitive pour vos utilisateurs.


Un design accessible,
c’est quoi ?
Un site web est accessible lorsqu’il est conçu pour être utilisé facilement, qu’il s’agisse d’une personne malvoyante, avec des difficultés motrices, ou ayant besoin de d’indications claires.
-
Pour les personnes avec un handicaps visuel
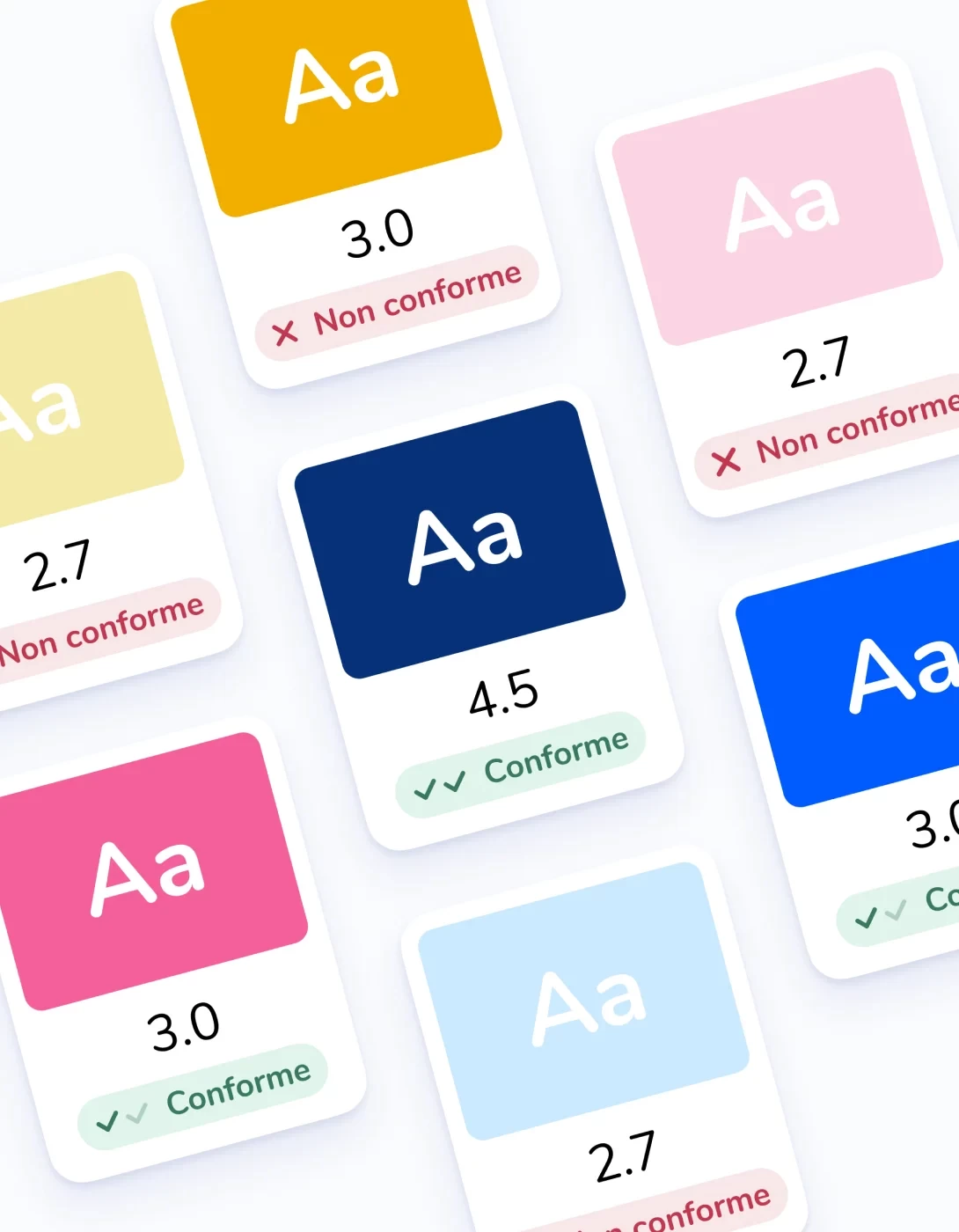
On travaille (entre autres) les contrastes des couleurs, la lisibilité des textes, et on prévoit une navigation fluide, même au clavier. -
Pour les personnes à mobilité réduite
On facilite les actions en proposant des alternatives pratiques, comme une liste à côté d’une carte interactive, pour que chacun accède aux informations de la manière qui lui convient. -
Pour les personnes qui ont un handicap mental
Chaque mot compte. On rédige des textes simples et clairs pour que chaque boutons, messages d’erreur ou de confirmation soient évidents et sans ambiguïté.
Le rôle du design pour créer un site accessible
-
Une navigation fluide et intuitive
On doit s’assurer de structurer les informations de manière logique et permettre une navigation au clavier.
-
Une charte graphique adaptée
Les contrastes des couleurs doivent être vérifiés et ajustés si besoin, en fonction de leur utilisation.
-
Des alternatives à certaines fonctionnalités
Il faut anticiper les fonctionnalités complexes pour les simplifier et/ou créer des solutions alternatives.
Mon expertise en accessibilité : formée par Access42
👉 En 2020, j’ai décidé de me former chez Access42, référence en accessibilité numérique.
Cette formation spécifique au design d’interfaces accessibles m’a permis de maîtriser les meilleures pratiques pour créer des maquettes graphiques et fonctionnelles inclusives.
On oublie les idées reçues selon lesquelles un site accessible ne peut pas être joli : je vous accompagne pour trouver des solutions qui respectent la réglementation (RGAA), et ainsi améliorer l’expérience de vos utilisateurs.

Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

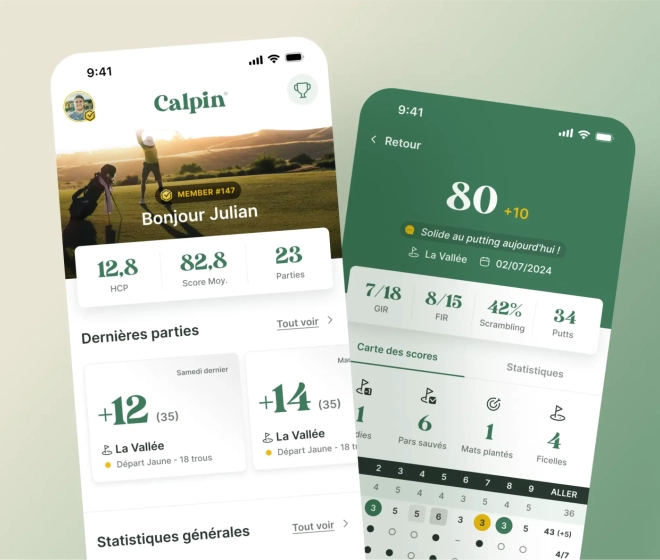
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

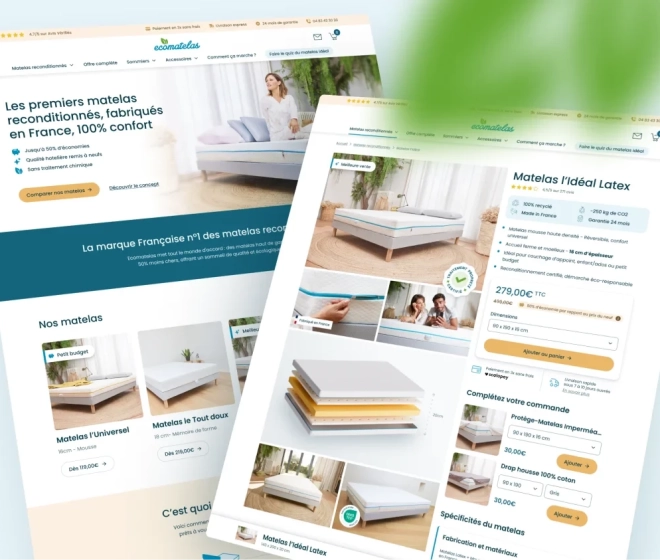
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

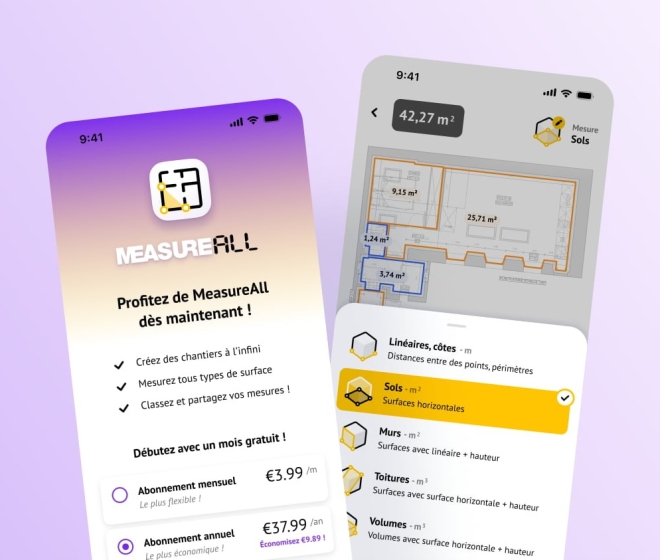
MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une app de prise de mesures sur plan pour estimer leurs besoins en matériaux des particuliers et pros du bâtiment.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon
-
-

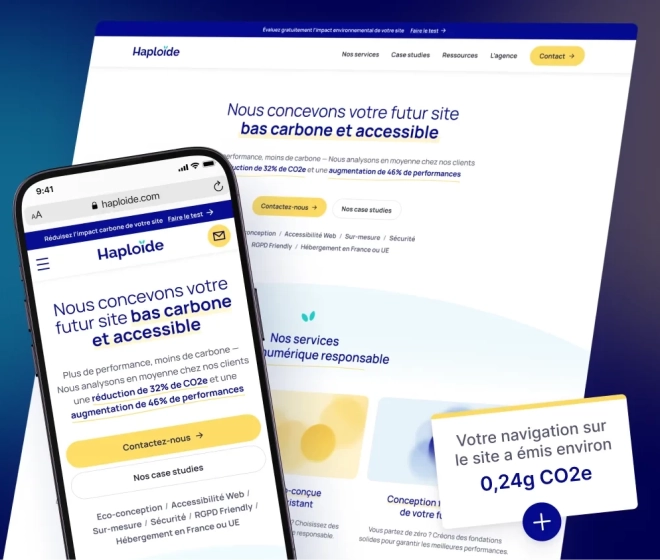
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-

Nous sommes faits
pour travailler ensemble si....
-
Vous avec besoin d’un design accessible, conforme au RGAA
-
Vous avez besoin de faire évoluer votre charte graphique pour tenir compte des normes d’accessibilité
-
Vous avez une équipe de développeurs et testeurs sensibilisés à l’accessibilité numérique
-
Vous avez déjà / envisagez de réaliser un audit d’accessibilité
-
Vous recherchez un designer pour qui la priorité est l’expérience de vos utilisateurs
Vous avez peut-être
une question ?
Est-ce qu’un design accessible est forcément moins beau ?
Pas du tout ! Un design accessible peut être aussi moderne et esthétiquement plaisant qu’un design non accessible. L’accessibilité ne limite pas la créativité, au contraire : elle pousse à créer des interfaces plus claires et intuitives pour tous, en concevant directement les maquettes avec les bonnes pratiques en tête.
Le challenge est de trouver l’équilibre entre les tendances du graphisme et les normes d’accessibilité, et c’est exactement ma mission pour chaque projet.
Mon identité visuelle risque-t-elle de changer si je rends mon site accessible ?
Pas forcément ! Dans la plupart des projets, on peut adapter les éléments visuels sans dénaturer la charte graphique. Quelques ajustements peuvent être nécessaires, par exemple : augmenter un peu les contrastes, mais ceux-ci de dénatureront pas votre image de marque. J’ai d’ailleurs écrit un article pour expliquer comment accessibilité et identité visuelle peuvent parfaitement coexister.
Est-ce qu’un site accessible coûte plus cher ?
Non, pas si l’accessibilité est intégrée dès le début ! C’est à dire en anticipant les choix techniques et les éventuelles fonctionnalités qui nécessitent des alternatives, et en travaillant avec des développeurs formés à l’accessibilité (je peux d’ailleurs vous recommander des profils).
En revanche, si l’accessibilité est “ajoutée” en toute fin de projet, il peut effectivement y avoir des frais supplémentaires pour revoir certains éléments déjà développés, voire ajuster les maquettes.
Comment rendre un site internet accessible ?
On commence généralement par une analyse de l’existant (le mieux, selon la complexité du projet, est de passer par un organisme qui peut réaliser un audit) pour identifier les améliorations à apporter.
Ensuite, je réalise les maquettes en proposant des solutions (par exemple un ajustement des couleurs pour améliorer les contrastes, etc.) Ces maquettes sont documentées (textes alternatifs, comportement au focus, etc.) puis fournies aux développeurs.
Chaque cas est différent, il est possible de penser l’accessibilité dans un projet de refonte ou dans une approche progressive.


