UX/UI Design de site e‑commerce sur‑mesure
Un design pensé pour convertir. Améliorez l’expérience de votre boutique en ligne avec des interfaces sur-mesure, modernes et efficaces, qui transforment vos visiteurs en clients fidèles.


Le constat : des sites e‑commerce peu optimisés
Quand un client me sollicite pour un projet e-commerce, cela peut être pour une création à partir de zéro, ou bien le plus souvent, pour améliorer l’existant. Le site fonctionne mais on identifie des points faibles. Par exemple :
Un thème trop classique, qui ne véhicule pas assez l’identité visuelle de la marque ;
Un parcours d’achat peu fluide et peu rassurant ;
Un manque de bonnes pratiques e-commerce actuelles ;
👉 Mon rôle ? Identifier des axes d’améliorations dans le parcours d’achat global afin de vous proposer des solutions fonctionnelles et graphiques qui répondent aux attentes de vos utilisateurs, pour finalement améliorer votre taux de conversion.
Les étapes pour améliorer l’UX de votre site e-commerce
-

1 Analyse UX/UI
Si vous avez déjà un site, j’effectue un audit UX/UI pour identifier les points bloquants : abandon de panier, navigation complexe, fiche produit peu optimisée, etc.
-

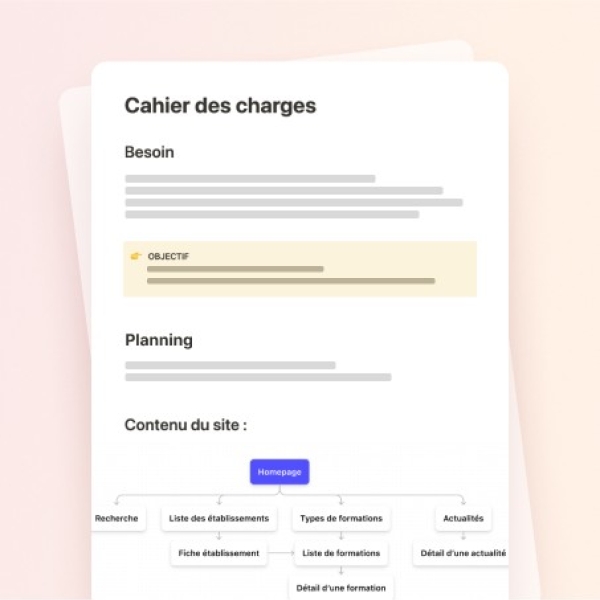
2 Conception fonctionnelle
Nous redéfinissons le parcours de navigation à partir de wireframes (maquette non esthétique) pour restructurer et optimiser toutes les pages stratégiques
-

3 Prototype graphique
Je réalise les maquettes graphiques des différentes pages en suivant votre charte graphique, en veillant à ce que le design soit pensé pour l’usage mobile.
Un design sur-mesure fonctionnel et moderne
Que vous soyez une boutique en ligne indépendante ou une grande plateforme e-commerce, mon approche sur-mesure garantit que chaque décision design est prise en tenant compte :
-
Des besoins de vos utilisateurs
-
De vos objectifs commerciaux
-
Des contraintes de votre équipe technique
Accessibilité
Formée au design d’interfaces accessibles, mes maquettes tiennent compte du RGAA (par exemple pour assurer un bon contraste des couleurs ou des alternatives à des fonctionnalités complexes)


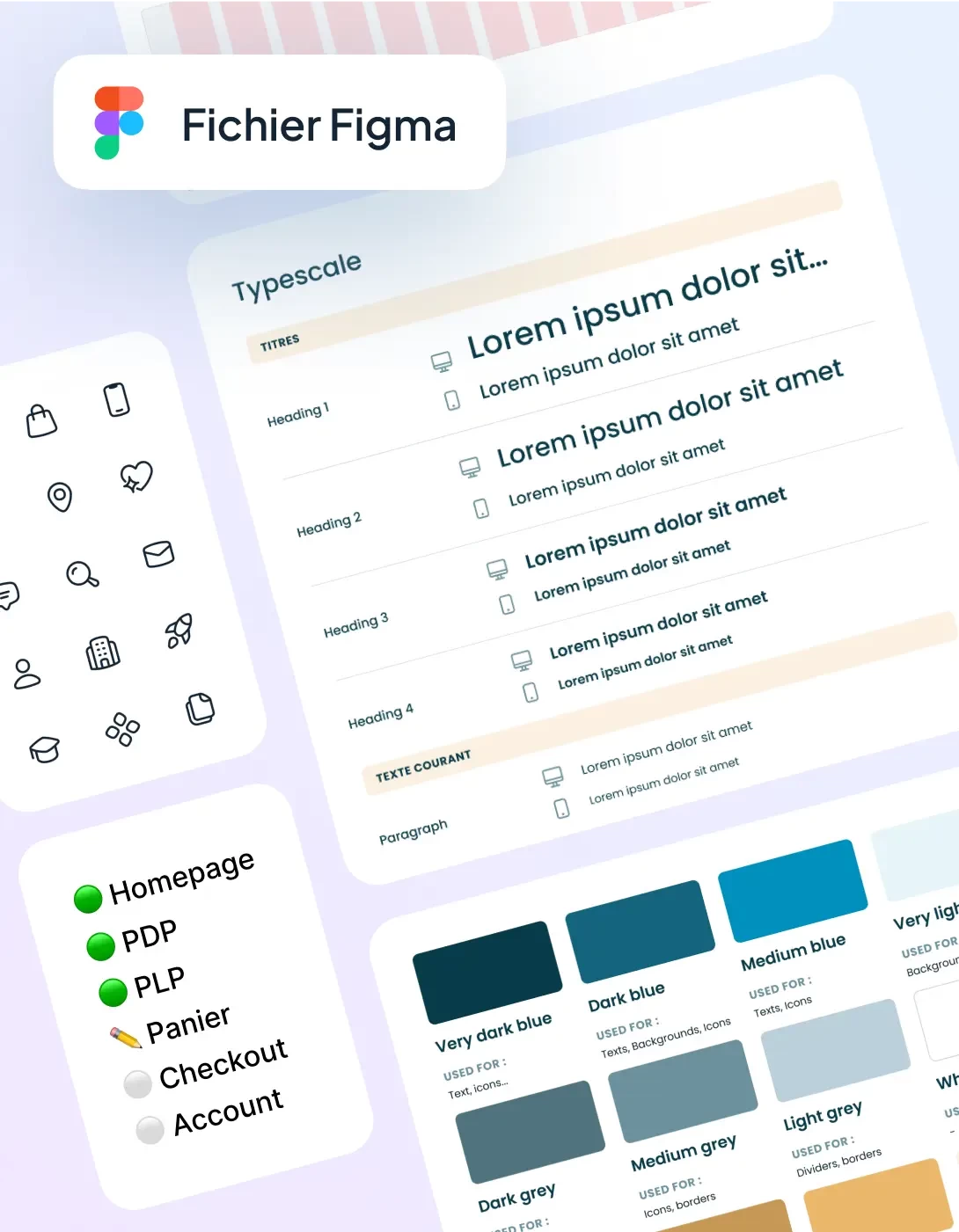
Le livrable : un fichier figma propre et organisé
Un bon design, c’est aussi un fichier Figma de qualité pour faciliter le travail de vos développeurs. Vous trouverez notamment :
-
Des maquettes organisées
Chaque écran est prêt pour le développement : calques nommés, auto-layout et variables bien en place. -
Un styleguide structuré
Tous les styles, couleurs, typographies sont organisées. -
Un prototype interactif
Vous avez accès à toutes les maquettes en un coup d’œil ou bien en mode “prototype” pour tester le parcours complet réalisé.
Pourquoi il vous faut un UX/UI designer dans votre équipe
-
Un parcours d’achat
plus fluideGrâce à une bonne structure de navigation pour faciliter la vie de vos utilisateurs et leur donner envie de revenir.
-
Un design sur-mesure identifiable
On exploite votre identité visuelle au maximum pour vous aider à sortir du lot et être reconnu par vos utilisateurs.
-
Un design
prêt à évoluerOn travaille ensemble ponctuellement ou sur le long terme pour améliorer votre site (via des AB tests par exemple).
Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

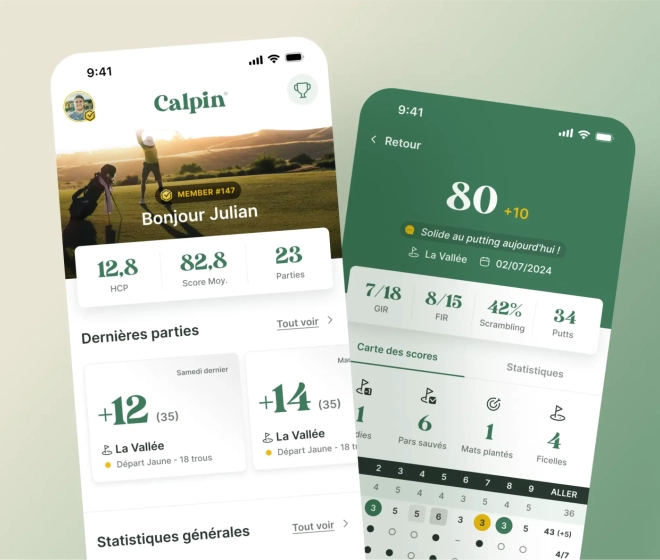
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

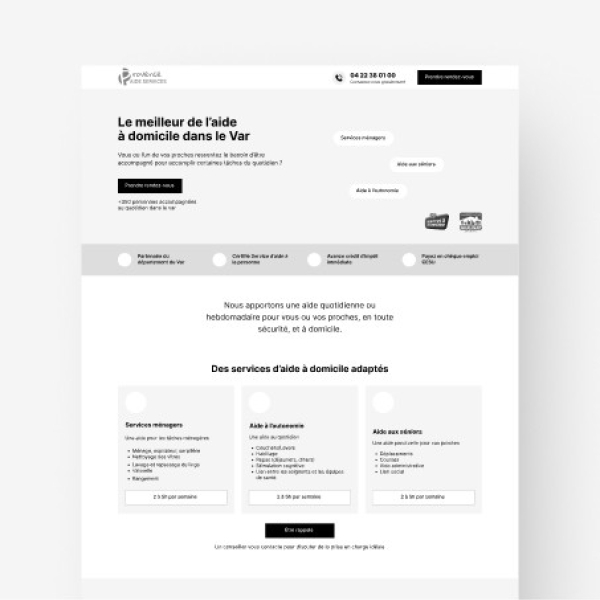
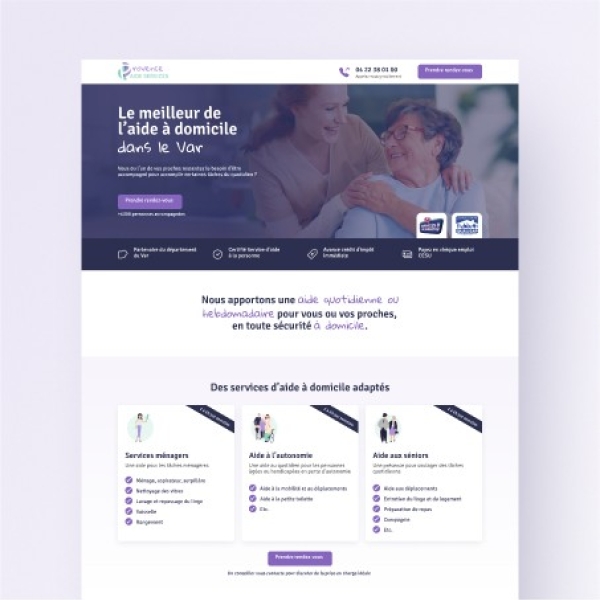
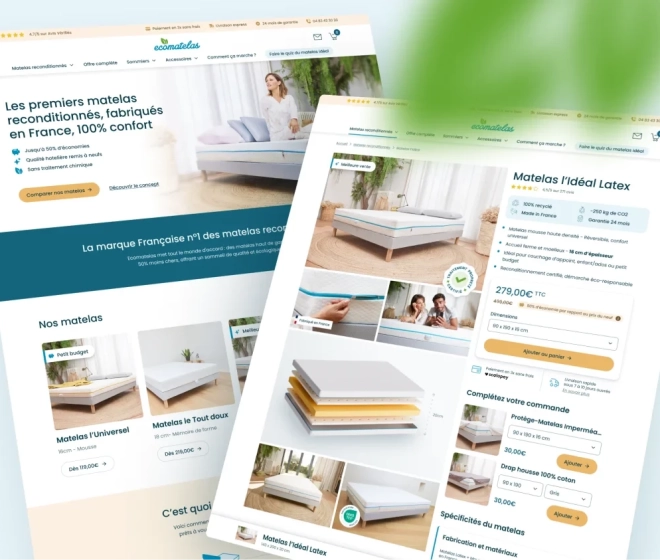
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

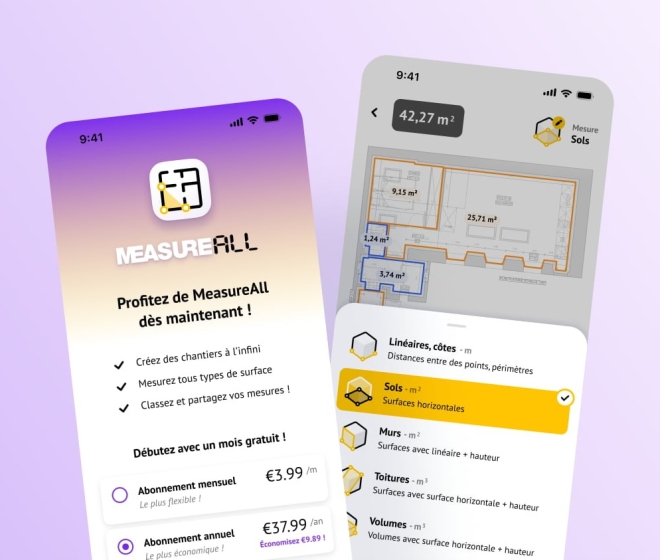
MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une app de prise de mesures sur plan pour estimer leurs besoins en matériaux des particuliers et pros du bâtiment.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon
-
-

Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-

Nous sommes faits
pour travailler ensemble si...
-
Vous voulez un design sur-mesure moderne, adapté à votre identité visuelle / charte graphique
-
Vous recherchez un designer qui a déjà de l’expérience dans les secteurs de la mode / magazine / skincare / mobilier / jouets etc.
-
Vous cherchez un designer qui sait communiquer avec votre équipe de développement
👉 Avec +8 ans d’expérience et +40 clients accompagnés, je serais ravie de collaborer avec vous sur votre projet !
Vous avez peut-être
une question ?
Pourquoi investir dans la refonte d’un site e-commerce ?
Un redesign, qu’il soit complet ou partiel, vise à améliorer l’expérience utilisateur de vos clients. L’objectif est de leur fournir les bonnes informations au bon moment et de les rassurer à chaque étape de leur parcours d’achat. Une expérience fluide et intuitive renforce la confiance et joue un rôle clé dans l’augmentation de votre taux de conversion. En bref, c’est un investissement qui impacte directement vos performances commerciales.
Pourquoi travailler avec un UX/UI designer spécialisé en e-commerce ?
Choisir un designer spécialisé en e-commerce, c’est opter pour un expert capable de comprendre vos enjeux stratégiques et ergonomiques. Contrairement à un graphiste généraliste, un designer expérimenté dans ce domaine saura vous conseiller sur les meilleures pratiques UX/UI, optimiser l’expérience client et produire des maquettes de haute qualité. Ces maquettes, pensées pour les développeurs, s’intègrent facilement dans votre projet et garantissent un résultat professionnel, à la hauteur de vos ambitions.
Faut-il refaire tout le site pour améliorer l’expérience utilisateur ?
Pas nécessairement ! Tout dépend de l’état actuel de votre site. Si le design est obsolète, s’il ne respecte pas les bonnes pratiques d’ergonomie ou d’accessibilité, ou si vous changez complètement votre charte graphique, une refonte complète peut être envisagée. La phase d’analyse ou audit au démarrage du projet permet d’identifier les points faibles de votre site mais également ses points forts, qui seraient à conserver.
Quelle équipe pour organiser la refonte de mon site e-commerce ?
Pour une refonte de site e-commerce, l’équipe de base comprend au minimum un binôme designer et développeur. Le designer crée les maquettes UX/UI en s’assurant d’une navigation fluide et esthétique, tandis que le développeur se charge de la mise en œuvre technique du site.
Selon vos besoins, d’autres experts peuvent compléter cette équipe pour maximiser les résultats : rédacteur web et photographe pour avoir des contenus et visuels de qualité professionnelle, des consultants SEO et CRO pour analyser les données et optimiser le taux de conversion.
Avec une bonne communication entre tous les membres de l’équipe, vous avez les clés pour faire évoluer votre site e-commerce au fil du temps.


