Landing Page pour un service d'aides à domicile
Réalisation d’une landing page dans le cadre d’une campagne marketing pour un service d’aide à domicile dans le Var.
-
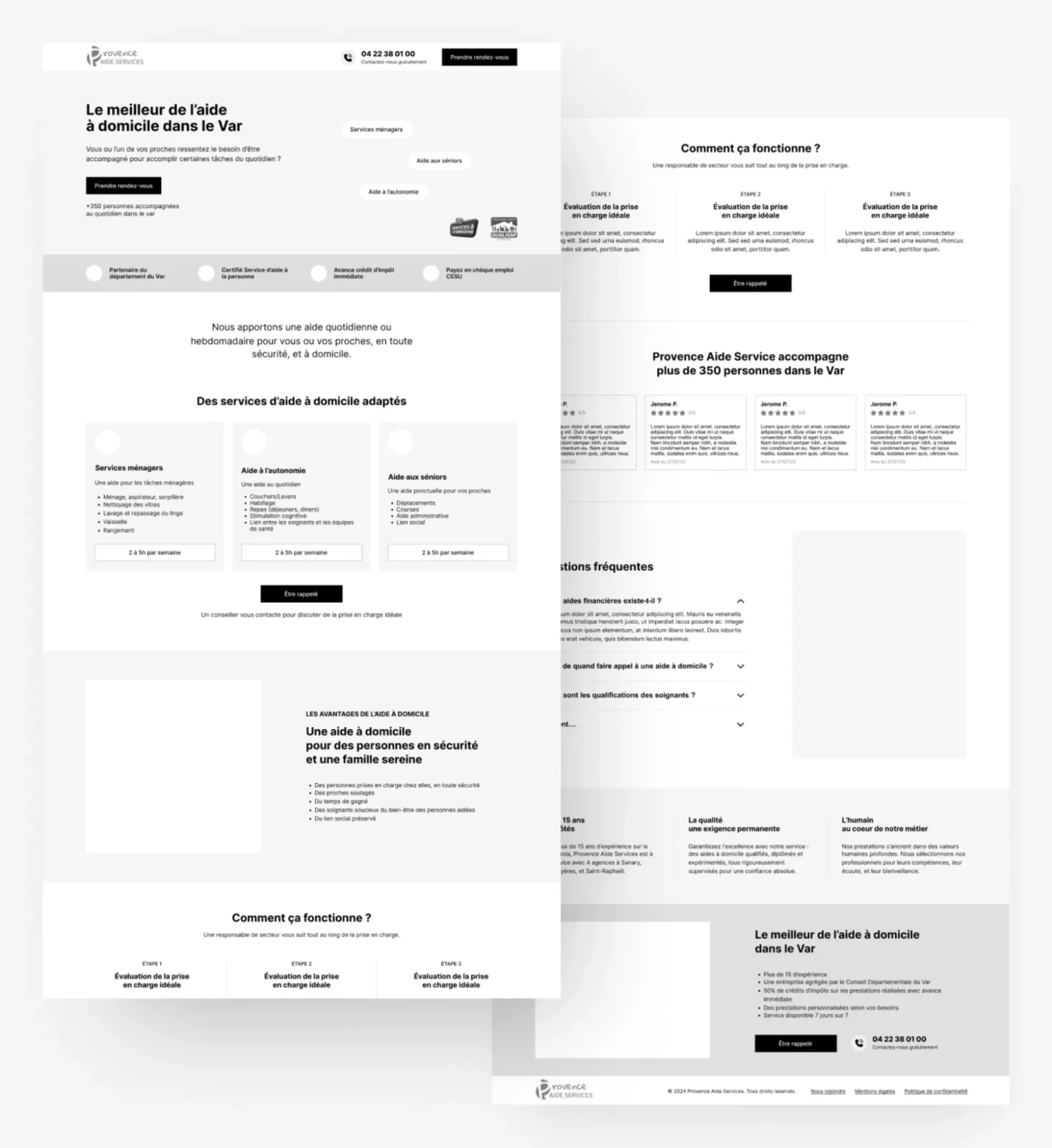
Wireframe et suggestion de contenu
-
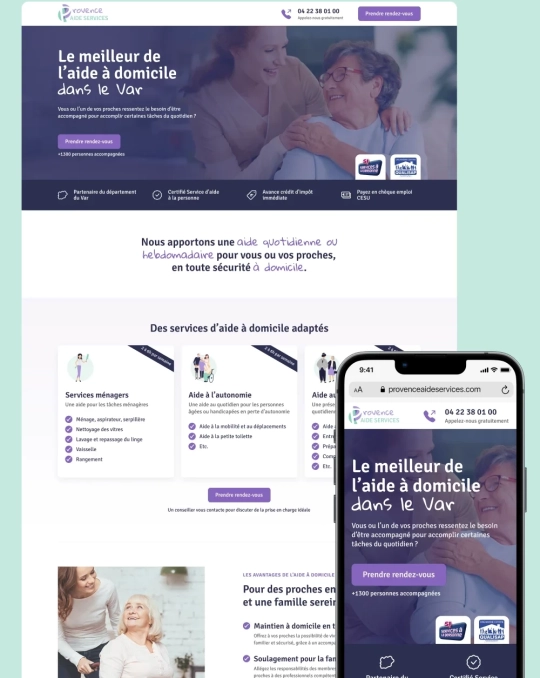
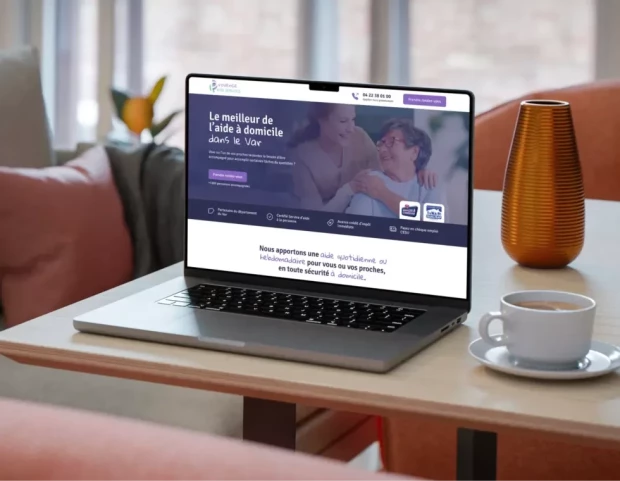
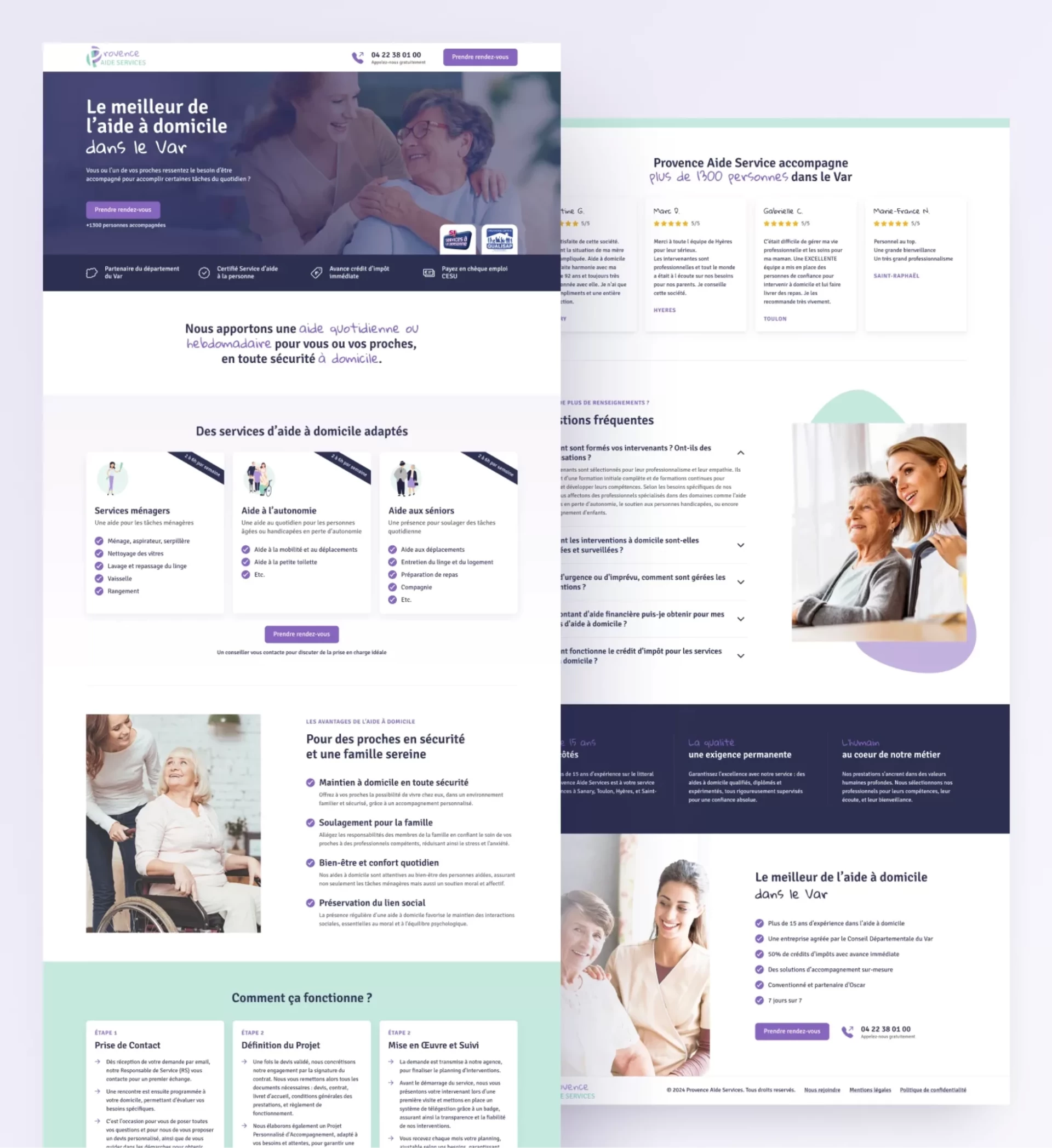
Webdesign responsive de la landing page

Contexte du projet
Provence Aide Services propose plusieurs prestations de services à domicile : de l’aide pour le quotidien (ménage, etc.) mais aussi pour les personnes âgées ou handicapées qui ont besoin d’une aide adaptée, pour la gestion des repas, courses, toilettes etc.
L’entreprise a lancé une campagne de marketing ciblée pour faire connaître leurs services dans le Var. Juliette Plazanet, spécialisée en campagnes Google Ads, a sollicité mon aide pour la réalisation du webdesign de la landing page pour booster le taux de conversion de la campagne en cours.
Deux cibles sont identifiées pour ce projet :
les personnes cherchant de l’aide pour eux-mêmes (plutôt pour les tâches ménagères) ;
les personnes cherchant de l’aide pour leur proche (âgé ou handicapé).


Structure de contenu et stratégie marketing
Avec Juliette, nous avons travaillé ensemble à partir de la version existante de la landing page pour la consolider avec du contenu pertinent, rassurant et adapté à la cible visée.
Nous avons notamment ajouté :
De la réassurance sur la qualité du service et des prestations réalisées ;
Des avis clients (notamment des personnes qui font appel pour un proche) ;
De la preuve sociale (nombre de personnes accompagnées) ;
Davantage d’informations sur les services proposés et le déroulé des prestations ;
Une FAQ avec des questions pratiques (aides financières, formation des intervenants, sécurité des interventions…).
Nos réflexions ont ensuite été posées et rédigées sous forme de wireframe : une maquette en noir et blanc nécessaire pour valider la structure des informations dans la page et positionner des CTA aux endroits les plus stratégiques.

Webdesign de la landing page
La maquette graphique a été réalisée en respectant la charte graphique du client :
Duo de typographies ;
Palette de couleurs ;
Banque de photos et autres éléments graphiques.
Accessibilité web
Une petite évolution de la couleur principale à été apportée sans dénaturer l’identité visuelle du client pour assurer un bon niveau de contraste dans les boutons.

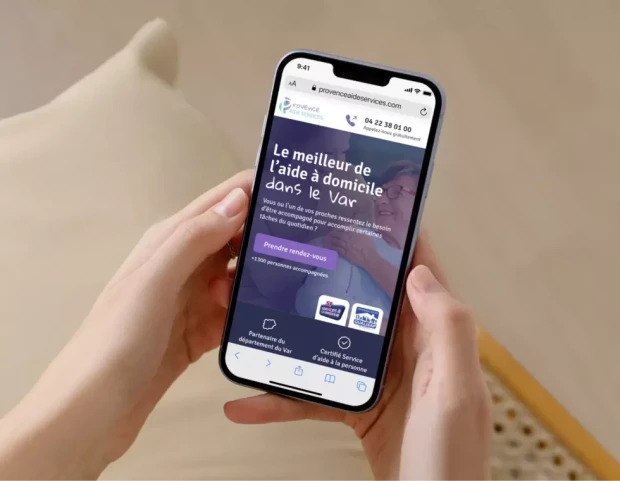
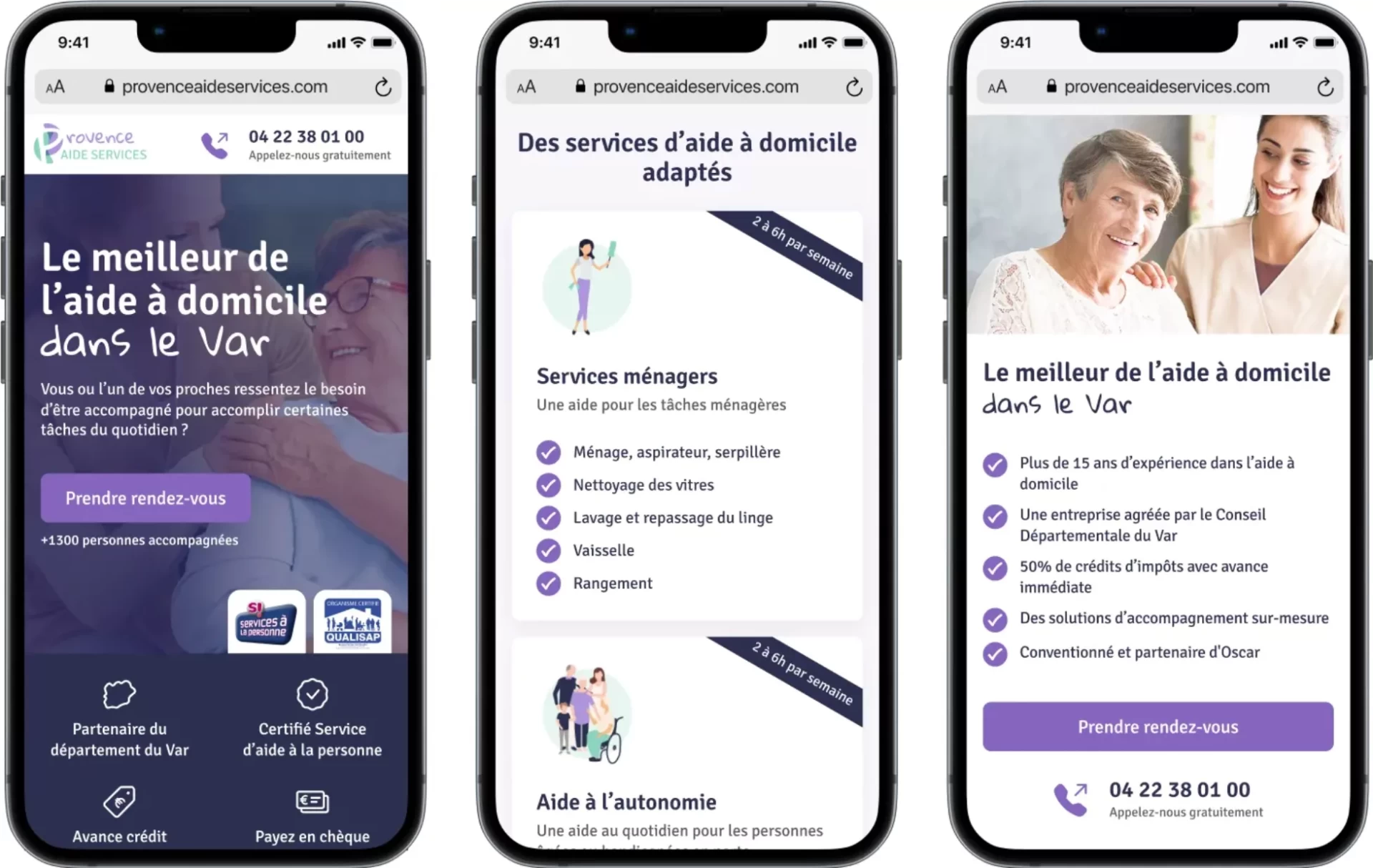
Webdesign optimisé pour le mobile
Le design doit être soigné pour les utilisateurs qui font leurs recherches à la maison, sur un ordinateur portable par exemple, mais également optimisé pour l'usage mobile, pour les utilisateurs qui rendent visite à leur proche, et qui souhaitent rapidement effectuer une recherche et voir les services proposés, par exemple.

À la recherche d'un webdesigner ?
Vous avez un projet de création ou refonte de site e-commerce, plateforme Saas ou application mobile ?
👉 Spécialisée en UX/UI design depuis 8 ans, je serais ravie de vous accompagner dans votre projet !

Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

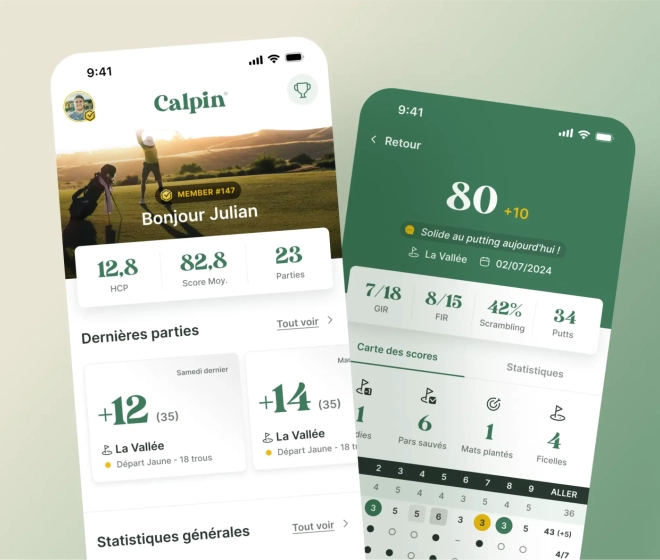
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

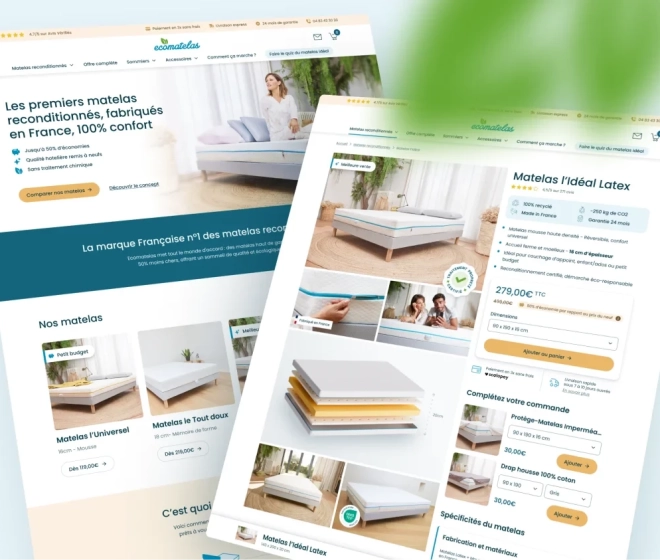
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

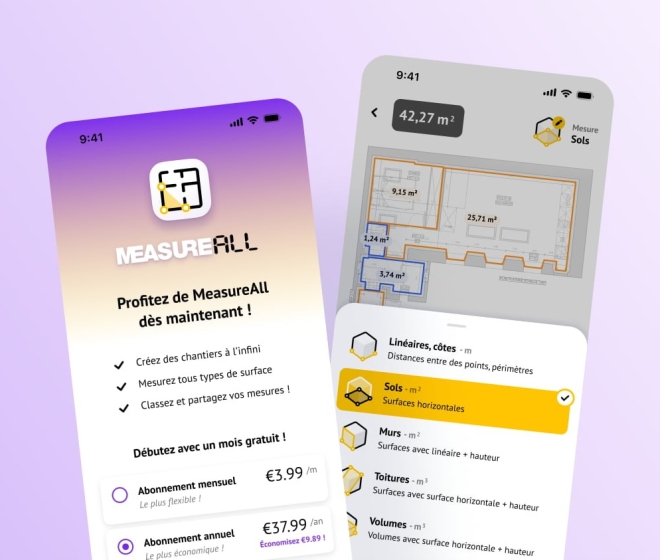
MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une app de prise de mesures sur plan pour estimer leurs besoins en matériaux des particuliers et pros du bâtiment.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon
-
-

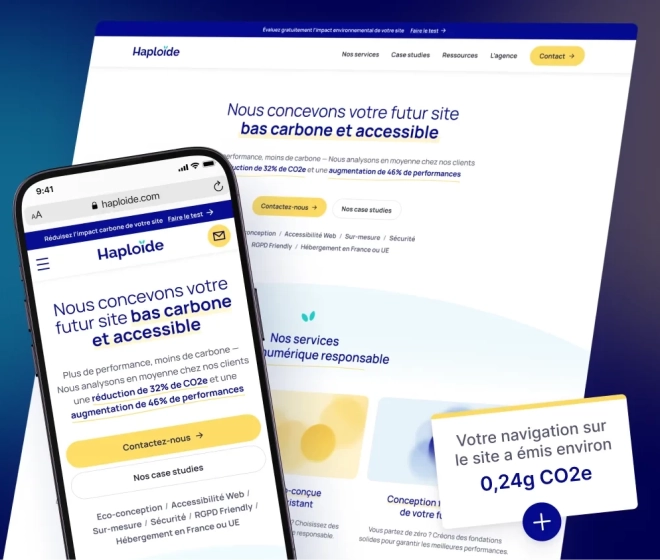
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-