Design System de Printemps
Participation à la refonte du site printemps.com et contribution au Design System Figma, avec la méthode de l'Atomic Design.
-
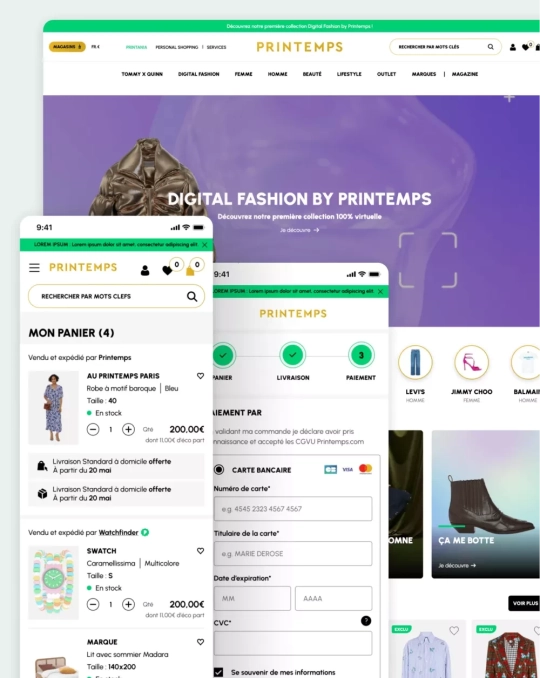
Webdesign des maquettes du site
-
Contribution au Design System
-
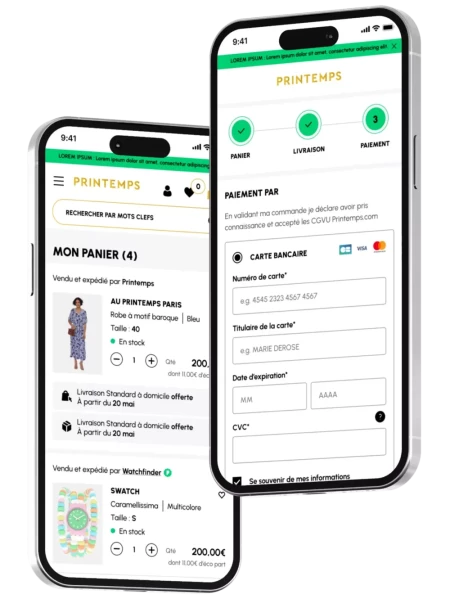
Réalisation des maquettes mobiles

Contexte projet
J’ai été sollicitée par User Adgents par le biais du collectif Nebuleuse Studio pour participer à la réalisation des maquettes du site e-commerce (notamment pour le check-out et l'espace client), puis pour la conception du design system de Printemps, pour y ajouter les différents composants créés dans le cadre de la refonte du site printemps.com par User Adgents.
Le Design System
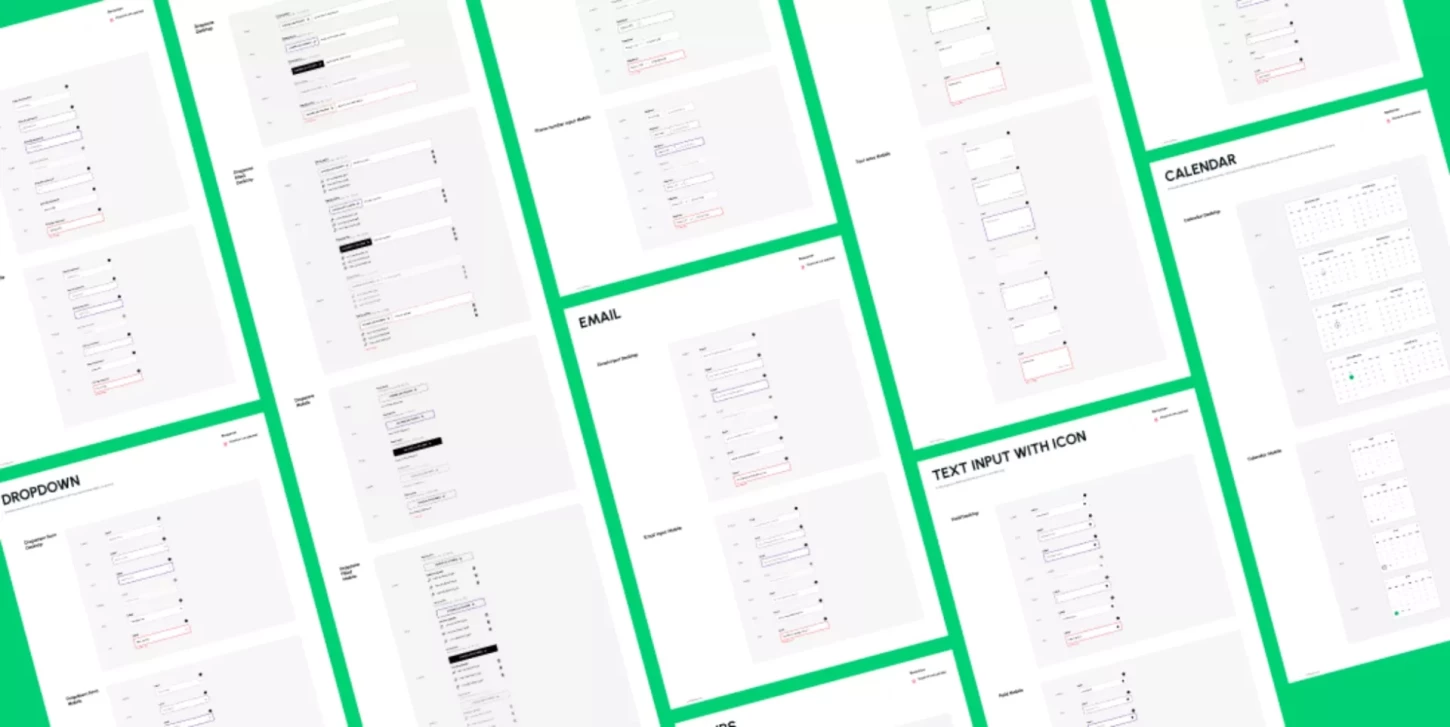
Une partie du travail a été de basculer les nouveaux composants issus des maquettes de la refonte du webdesign dans le Design System de Printemps. Un fichier complexe qui permet de documenter tous les styles (couleurs, typographies, grille, ombres…) et tous les composants (ainsi que leurs déclinaisons) utilisés dans l’univers Printemps.
Les designers (mais aussi les développeurs ou product owners) viennent se référer à ce fichier pour faire évoluer les interfaces et s’assurer de la bonne utilisation des éléments. Un beau travail a été effectué sur les éléments de formulaire, pour les unifier et assurer leur conformité en accessibilité, notamment au niveau des contrastes des couleurs et des tailles de texte.

Mobile First
User Adgents et Printemps ayant à cœur de travailler les versions mobile en premier pour s’adapter aux usages des utilisateurs, chaque composant dispose d’une version mobile et desktop bien adaptée.

Sont ensuite déclinées les autres pages avec le nouveau design, en version desktop et mobile 🖌️
C’est pendant ces déclinaisons que je prépare mon styleguide : une page de mon fichier Figma qui contient le typescale (tous les styles de textes), la palette de couleur et les composants utilisés. À la fois utile pour les designers et pour les intégrateurs !
Atomic Design
La construction du design system de Printemps requière la méthodologie de l’Atomic Design pour l’organisation des composants. C’est à dire qu’un composant est découpé en plusieurs partie : une page suit un template contenant des organismes, qui contiennent des molécule constitués de plusieurs atomes. Un peu comme des poupées russes !
Cette méthode permet d’assurer la cohérence graphique et fonctionnelle des composants, et facilite leur maintenance.
Un grand merci à Ornella, Andréa et Angélique pour cette belle collaboration !

À la recherche d'un webdesigner freelance ?
Vous avez un projet de création ou refonte de site e-commerce, plateforme Saas ou application mobile ?
👉 Spécialisée en UX/UI design depuis 8 ans, je serais ravie de vous accompagner dans votre projet !
Quelques projets en UX/UI Design
Découvrez mes projets réalisés sur-mesure, conçus pour répondre aux objectifs de mes client et aux besoins de leurs utilisateurs.
-

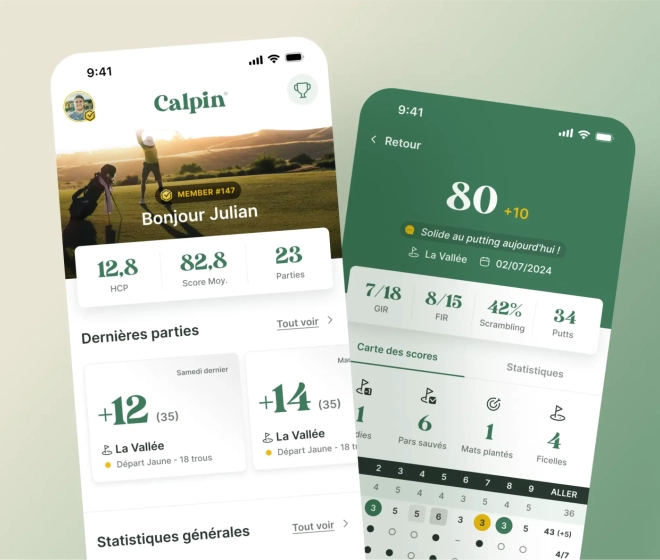
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

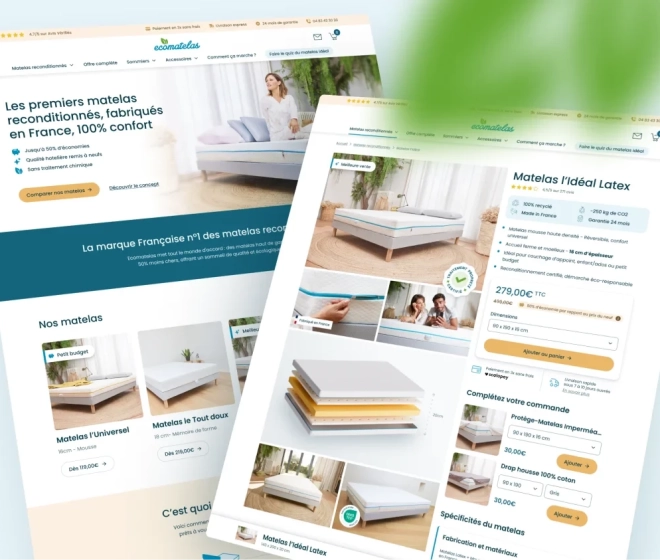
Webdesign du site e‑commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

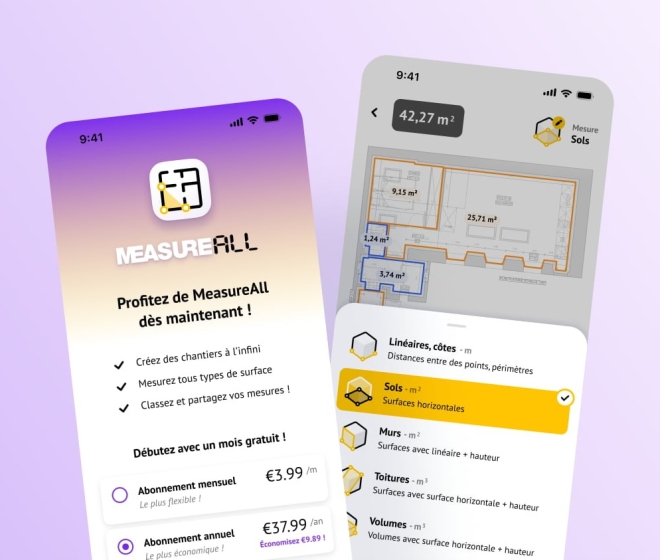
MeasureAll : UX/UI Design d’une app de prise de mesures sur plan
Design d’une app de prise de mesures sur plan pour estimer leurs besoins en matériaux des particuliers et pros du bâtiment.
-
Refonte complète du parcours utilisateur
-
Modernisation de la charte graphique
-
Design de l’app icon
-
-

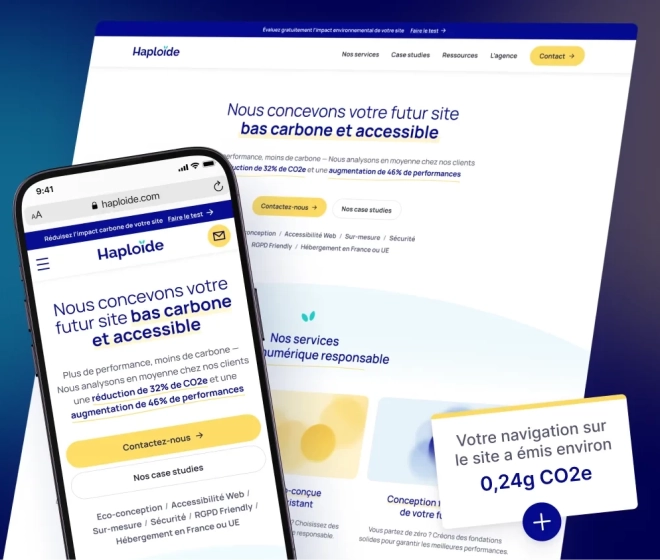
Refonte du site web Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles.
-
Modernisation de la charte graphique
-
Intégration de nouvelles fonctionnalités
-