Rennes, Bretagne
Maxine Ficheux,
UX/UI Designer Freelance
👉 Je vous accompagne dans le (re)design de vos projets web ou mobiles en alliant les besoins de vos utilisateurs, les contraintes de vos développeurs et vos objectifs business.

Réalisons ensemble le design sur-mesure de votre projet
-
Product Design SaaS
Je m’intègre à votre équipe pour faire évoluer votre produit selon vos objectifs et besoins de vos utilisateurs.
-
UI Design
app mobilePour des cibles B2B ou B2C, mes maquettes sont adaptées à l’usage mobile et aux contraintes de chaque OS.

-
Refonte de site e-commerce
Faisons évoluer votre site e-commerce en prenant en compte les bonnes pratiques UX et CRO actuelles.

-
Webdesign site internet
Pour une refonte ou une création sur-mesure de site statique ou branché à un CMS (Wordpress, Kirby...).
Mes dernières réalisations en UX/UI et webdesign
-

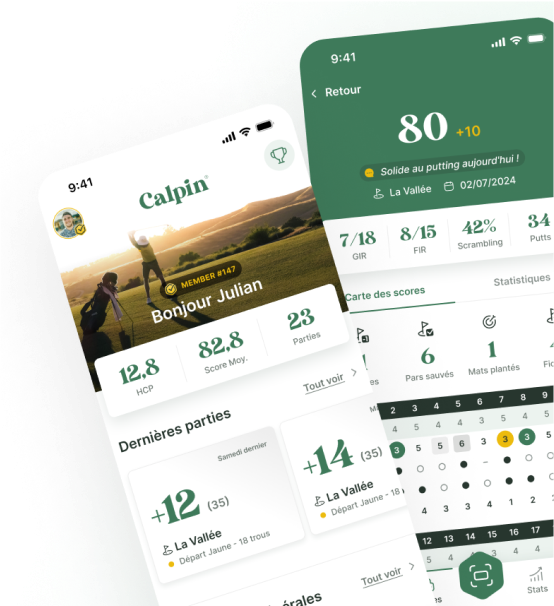
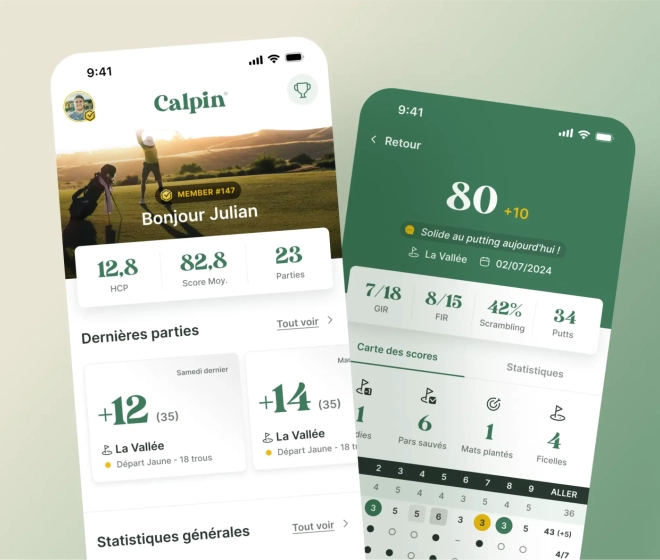
UX/UI Design de l'application mobile Calpin
Design d’une application pour accompagner les golfeurs dans leur progression du sport.
-
UX/UI design de l’application mobile
-
Prototype interactif Figma
-
-

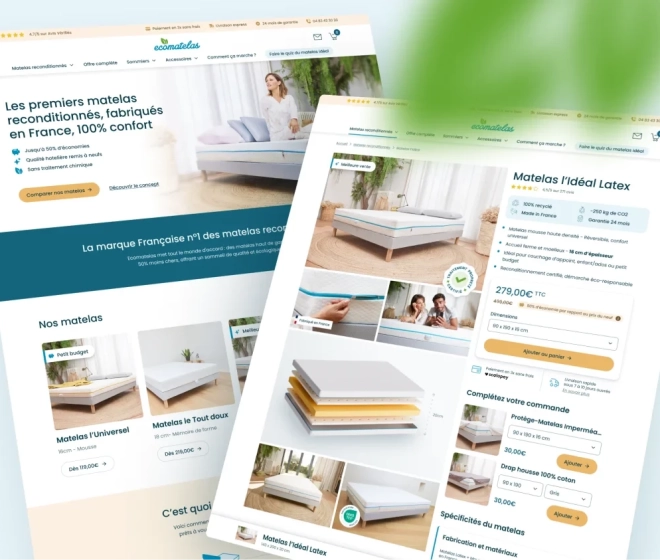
Webdesign du site e-commerce Ecomatelas
Refonte d'un site e-commerce de vente de matelas reconditionnés. Réalisation en binôme avec une UX designer.
-
Amélioration des pages stratégiques
-
Modernisation de la charte graphique
-
Visuels pour les réseaux sociaux
-
-

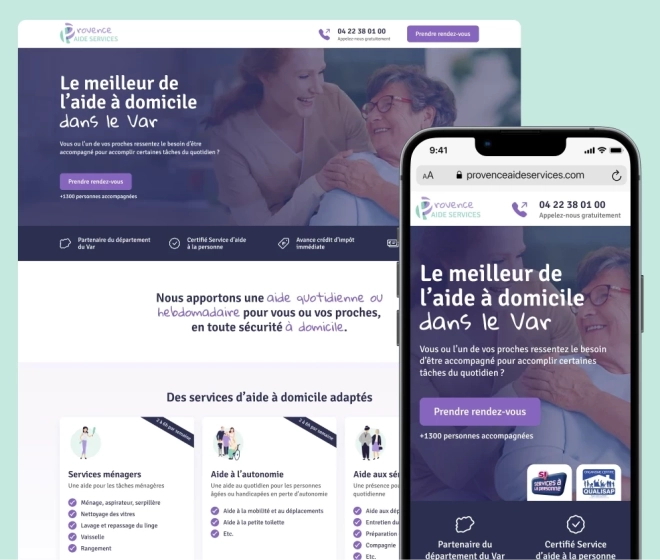
Landing Page pour un service d'aides à domicile
Réalisation d’une landing page pour un service d’aide à domicile dans le Var.
-
Wireframe et suggestion de contenu
-
Webdesign responsive de la landing page
-
Mes expertises au service de votre projet
“Un design ergonomique et moderne,
conçu pour vos utilisateurs.”
Le design numérique requiert une vraie expertise. Ça tombe bien, c’est ma spécialité ! Je vous accompagne dans la réalisation de maquettes fonctionnelles (wireframes) et graphiques avec toujours la même mission : créer la meilleure expérience utilisateur possible.
“Un design inclusif pour s’adapter aux besoins de tous vos utilisateurs”
L’accessibilité numérique est une démarche qui veille à rendre possible et facile la navigation sur le web pour les personnes en situation de handicap. Formée par Access42, je tiens comptes des bonnes pratiques du RGAA pour offrir une expérience utilisateur agréable et intuitive pour vos utilisateurs.
“Un design cohérent et évolutif, pour une efficacité à long terme par vos équipes.”
Un design system bien structuré permet à vos équipes de gagner du temps et de maintenir la cohérence de votre produit. Que vous partiez de zéro ou souhaitez renforcer un système déjà existant, je vous accompagne dans la mise en place de composants réutilisables, tout en assurant une communication optimale avec les développeurs.

Derniers articles publiés sur le blog
-

9 conseils pour optimiser votre site web et attirer plus de clients
-

[Checklist] 10 choses que les webdesigners oublient tout le temps
-

Webdesign : 6 conseils pour créer la palette de couleurs idéale

Je suis Maxine, UX/UI designer freelance à Rennes
👉 Mon approche ? Un design 100% unique, pensé pour vos utilisateurs et adapté à vos besoins. On travaille ensemble, main dans la main (et toujours dans la bonne humeur !) pour donner vie à votre projet et atteindre vos objectifs. ☀️
-
+8 ans d’expérience en agence & freelance
-
+40 clients accompagnés satisfaits

