Politique de gestion des cookies
Afin de toujours améliorer votre parcours de navigation sur notre site, nous utilisons des statistiques anonymes de navigation.
Fullphysio
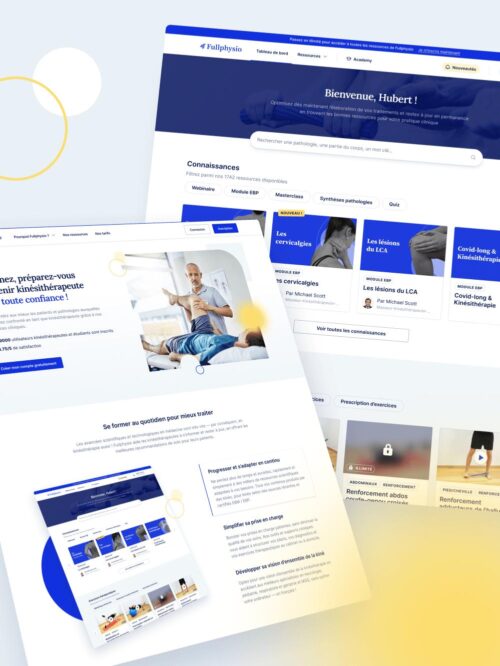
Design UX/UI des pages principales d'une plateforme à destination des kinésithérapeutes, pour améliorer l'expérience utilisateur et apporter de la crédibilité à la marque.
Fullphysio est un outil à destination des kinés et étudiants en kinésithérapie qui met à leur disposition de multiples ressources (gratuites et payantes) comme des exercices vidéos ou autres modules d’expertise.
Le projet
J’ai été sollicitée par l’équipe de Fullphysio pour prendre en main la conception et le design (desktop et mobile) de certaines pages clé de leur outil, notamment de :
- la homepage ;
- du parcours d’inscription ;
- du dashboard ;
- des pages détail des ressources.
L’équipe m’a d’abord fourni un résumé des statistiques d’utilisation de ces pages pour mieux comprendre l’usage des utilisateurs, les points forts des pages et visualiser ce qui est à améliorer dans le parcours de navigation et le contenu. Une ressource importante qui permet de prioriser les changements à apporter !
L’aspect graphique
Nous avons profité du travail sur ces pages pour donner un petit coup de jeune à l’identité de la plateforme. Sans toucher au logo, et pour s’accorder avec les critères d’accessibilité, nous avons complété la palette de couleurs déjà en place et remplacé les typographies existantes pour un duo plus moderne, lisible et marquant. 🎨

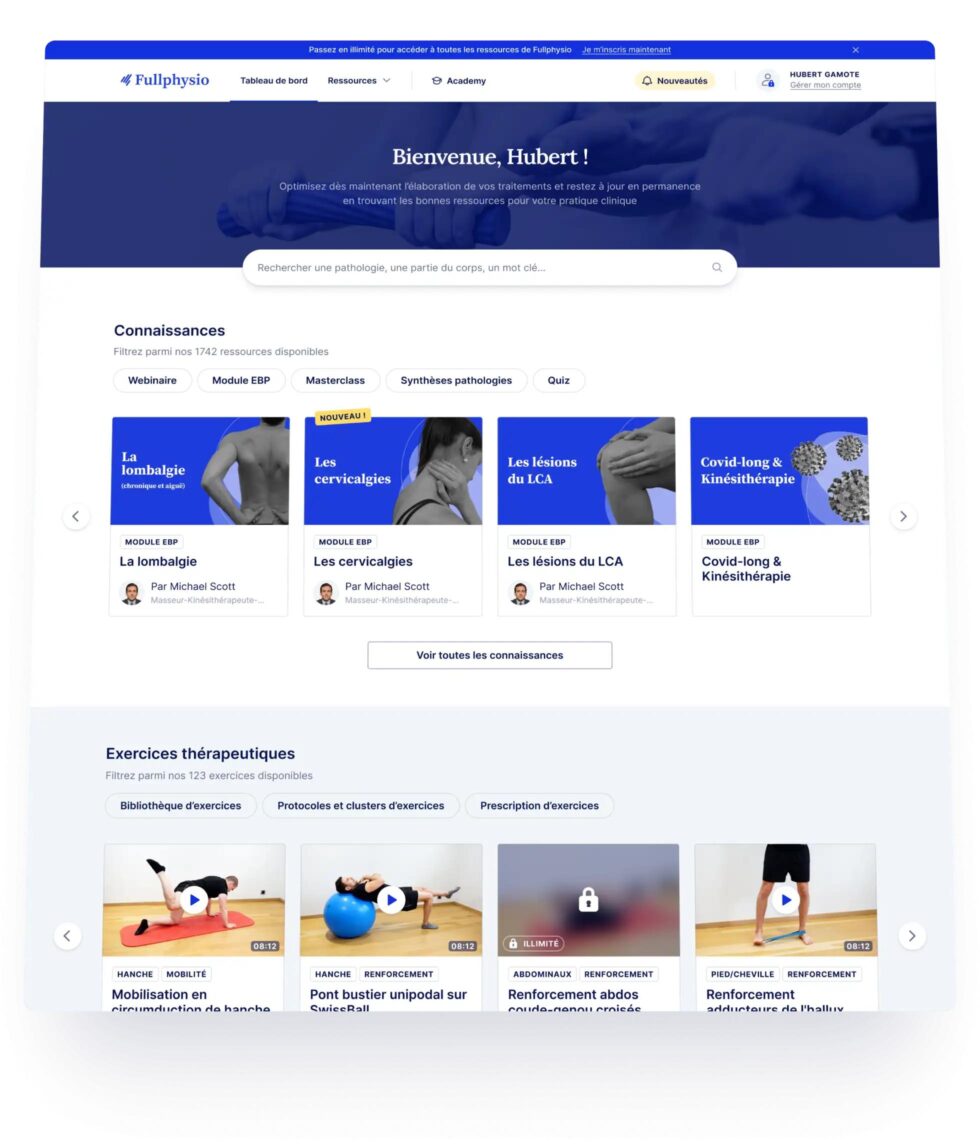
La homepage
La page d’accueil de Fullphysio se rapproche d’une landing page avec un objectif bien précis, guider l’utilisateur vers l’inscription (gratuite) à la plateforme.
Cette page va présenter le service proposé par Fullphysio, décrire les fonctionnalités principales et le contenu présent dans l’outil, exposer les tarifs et les questions fréquentes.

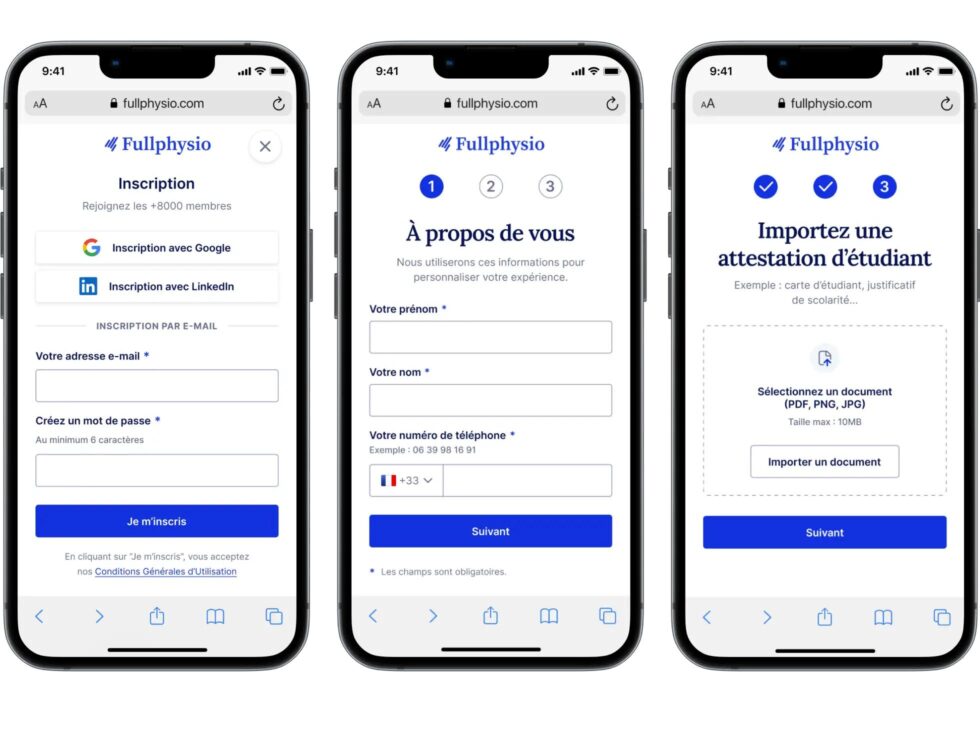
Le parcours d’inscription
L’écran de connexion et l’onbaording ont été retravaillés principalement pour intégrer de la réassurance dans la première page d’inscription, et pour renforcer la crédibilité de l’outil grâce à son aspect graphique moderne. Un travail a été fait sur les formulaires pour les préparer au mieux pour l’accessibilité web et les optimiser pour la version mobile.

Le dashboard
Il s’agit peut-être de ma page préférée 😇. Les utilisateurs connectés accèdent au contenu de la plateforme via leur tableau de bord, une page centrale qui sert de raccourci aux différentes ressources, et qui doit montrer la richesse du contenu par sa quantité mais aussi sa diversité, en exposant les grandes catégories.
On retrouve sur cette page :
- les différentes catégories de ressources ;
- une sélection d’événements à venir ;
- une mise en avant de l’offre payante ;
- des accès à d’autres pages.

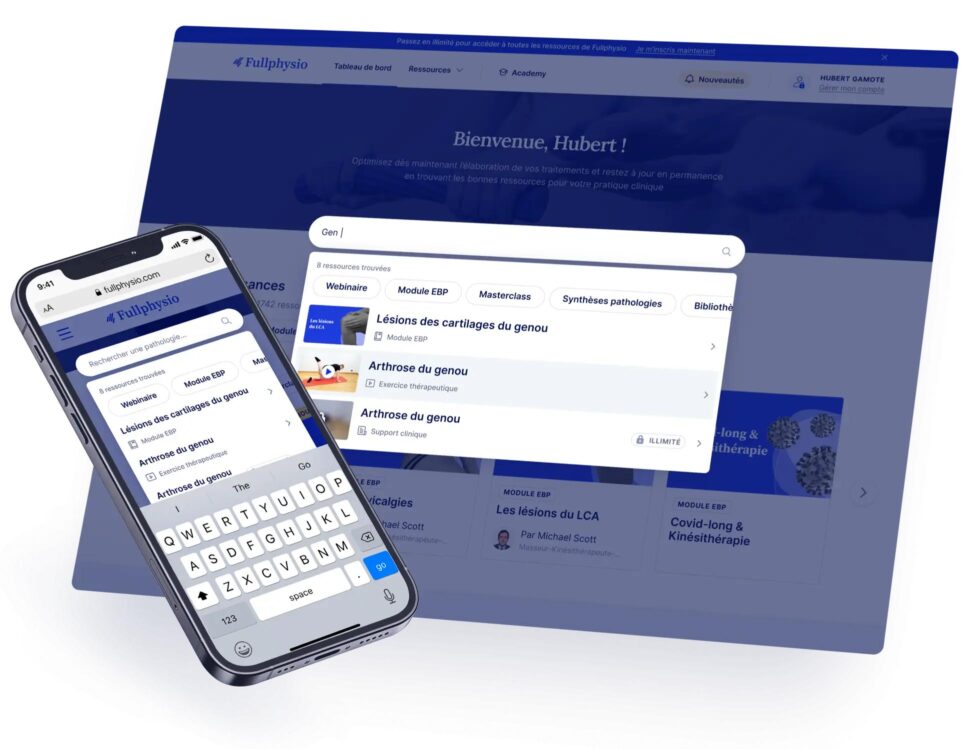
La recherche
Une nouvelle fonctionnalité a fait son apparition : une barre de recherche avancée. Un module très pratique pour trouver les ressources et exercices associés à une pathologie ou une partie du corps, en visualisant le format de contenu.

Responsive design
La version mobile a bénéficié du même soin, tout au long du projet, pour adapter le contenu aux usages du mobile.
Un grand merci à Alexandre et Duncan pour leur réactivité et leur bonne humeur sur le projet ! ☀️
À la recherche d’un webdesigner ?
Vous avez un projet de création ou refonte de site web ?
👉 Spécialisée en UX/UI design depuis 8 ans, je serais ravie de vous accompagner dans votre projet web ou mobile !