Politique de gestion des cookies
Afin de toujours améliorer votre parcours de navigation sur notre site, nous utilisons des statistiques anonymes de navigation.Comment adapter les couleurs d’une charte graphique pour l’accessibilité

En UX/UI design, l’utilisation des couleurs est primordiale pour créer une hiérarchie visuelle et guider l’attention des utilisateurs de manière stratégique. Les couleurs contribuent à assurer l’esthétisme de l’interface en cohérence avec l’identité visuelle et des tendances du moment. Toutefois, il est important d’utiliser des couleurs accessibles pour tous les utilisateurs, et plus particulièrement pour ceux avec une déficience visuelle. La clé pour être conforme aux critères d’accessibilité est d’assurer un contraste suffisant entre deux couleurs superposées.
Dans cet article, je partage quelques astuces pour atteindre les ratios de contrastes requis, sans s’éloigner de l’identité visuelle de votre client !
Les couleurs et l’accessibilité
Pourquoi respecter des niveaux de contraste ?
Certains utilisateurs ayant une acuité visuelle faible peuvent rencontrer beaucoup de difficulté à lire une information si la couleur du contenu de premier plan est trop proche de sa couleur d’arrière-plan. Ça peut être le cas notamment pour les personnes âgées, les personnes daltoniennes ou avec une autre pathologie visuelle.
Le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) préconise des ratios de contrastes à respecter pour faciliter la lisibilité de ces éléments.
Quels sont les niveaux de contraste requis ?
S’il fallait connaitre une règle simple par cœur, la voici :
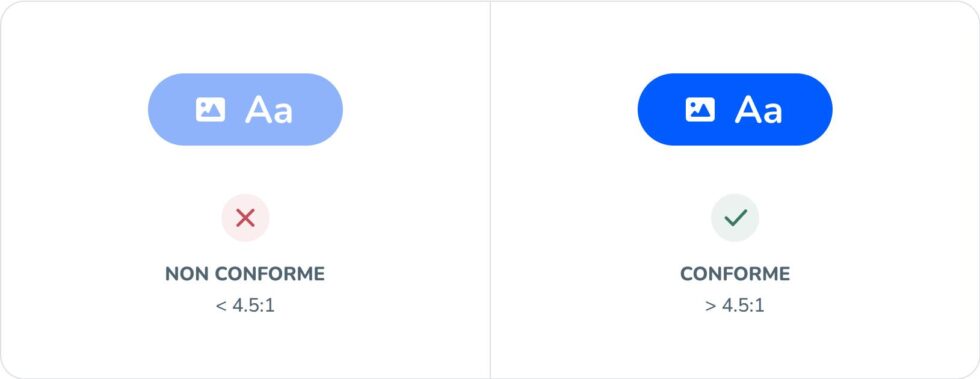
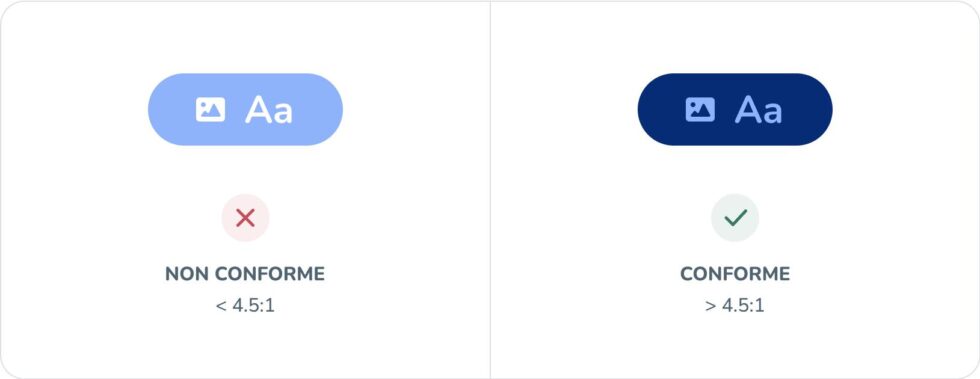
- Pour du texte : ratio de 4,5:1 par rapport à son fond
- Pour du visuel (ex. contours, icônes…) ou de gros titres : ratio de 3:1 par rapport à son fond
Pour plus de précisions sur les ratios et savoir concrètement sur quels éléments ils s’appliquent, je vous recommande l’article de Julie Moynat sur les contrastes des couleurs, qui contient de nombreuses ressources utiles.
Pré-requis : analyser la charte graphique existante
Vous venez de recevoir la charte graphique de votre client ? La première chose à faire, c’est analyser les contrastes des couleurs actuelles.
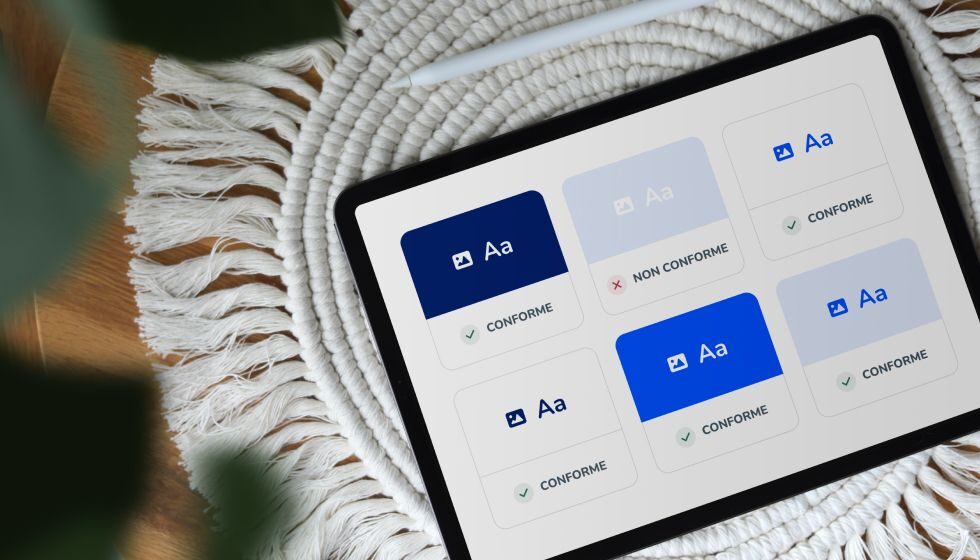
En général, je commence par recenser toutes les couleurs dans un tableau de correspondance qui fonctionne un peu comme une table de multiplication. Un document qui permet en un coup d’œil d’identifier les combinaisons accessibles ou non. Je garde précieusement ce tableau avec moi tout au long du projet !
Cette analyse va permettre de jauger l’impact des modifications à prévoir : faut-il revoir toute la palette ou seulement ajuster certaines teintes ? C’est également à ce moment qu’il faut aborder le sujet avec votre client, et le conseiller sur l’accessibilité si nécessaire.
D’ailleurs, ce tableau de correspondance des contrastes ne bénéficie pas qu’aux designers, mais aussi aux personnes qui créent des présentations ou autres visuels de communication qui ne sont pas formées à l’accessibilité !
Étape 1 : Améliorer le contraste des couleurs existantes
Votre tableau de correspondance des contrastes vous permet d’identifier les couleurs qui sont potentiellement proches d’un ratio conforme : bonne nouvelle, il sera possible d’avoir une teinte accessible très ressemblante à la couleur originale.
Communiquez ce constat au client et proposez-lui des couleurs alternatives. Cette nouvelle palette pourrait constituer la charte graphique dédiée aux supports numériques.
Comme quoi, il est vraiment important de penser aux contrastes dès la conception d’une identité visuelle !

Étape 2 : Compléter la palette de couleurs en jouant avec les nuances
Une astuce pour utiliser les couleurs de la charte graphique et proposer du contenu accessible est de générer des variantes de couleurs en jouant sur leur opacité ou luminosité !
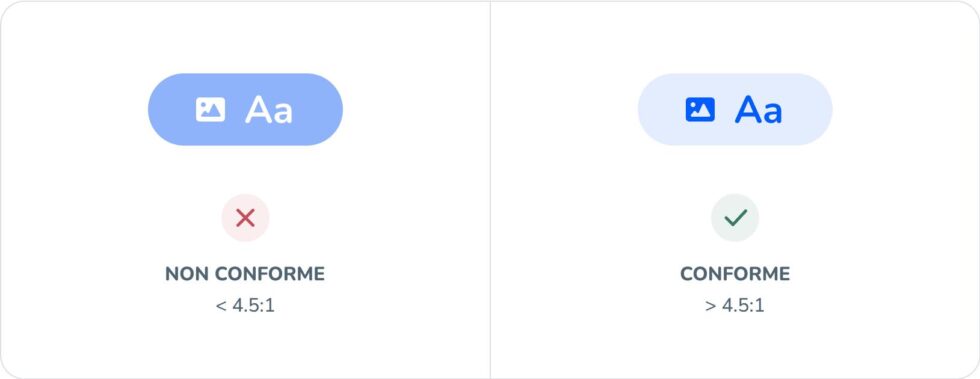
Variantes en couleur pastel
Utiliser une des couleurs en opacité réduite et une autre très contrastée peut être une solution pour apporter de la couleur dans les interfaces, sans compromettre la lisibilité des icônes ou du texte.

Variantes en couleur très foncées
Au contraire, générer des versions des couleurs plus foncées est une solution très pratique pour afficher du texte ou autres éléments visuels. Vous pouvez proposer de nouvelles couleurs complémentaires ou bien générer une palette à partir des couleurs dont vous disposez déjà, en ajustant un petit peu les paramètres HSL de la couleur.
En pratique, il n’y a pas de règle prédéfinie, tout se joue à l’œil (mais toujours en vérifiant les niveaux de contrastes bien sûr !). Le H est pour la teinte, le S pour la saturation et le L pour la luminosité. Personnellement, je commence par baisser le niveau de luminosité, puis ajuster la saturation et/ou la teinte pour que la couleur paraisse être une nuance cohérente avec la couleur d’origine. J’utilise le plus souvent cette astuce pour créer du gris ou bleu foncé, utiles pour du texte ou des arrière-plans contrastants.
Attention néanmoins à ne pas créer trop de nuances, car le risque est d’augmenter le nombre de combinaisons possibles, et ce n’est pas forcément bon signe pour l’accessibilité, ni pour la cohérence de votre interface. D’où l’intérêt d’utiliser le tableau mentionné au dessus !

Étape 3 : Proposez la mise en place d’un style switcher dans l’interface
En complément de ces deux premières étapes (ou bien si malheureusement le client refuse de faire évoluer son identité visuelle web), il est possible de mettre en place un style switcher dans le site web ou l’application mobile.
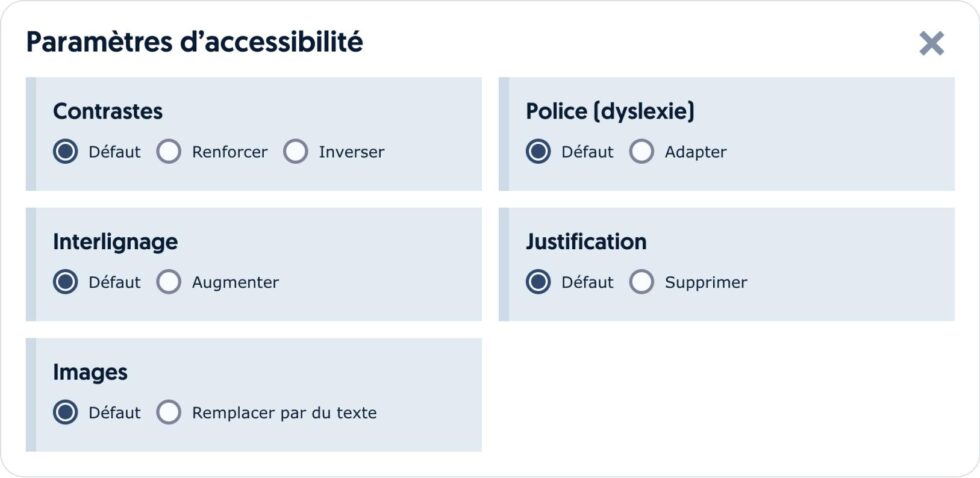
Cette fonctionnalité (souvent accessible dans la barre de navigation du site) permet aux personnes défaillantes visuelles de paramétrer l’interface pour l’adapter à ses besoins. Parmi les réglages les plus fréquents, on retrouve :
- L’augmentation de l’interlignage
- La suppression des photos
- Le changement de typo
- Le passage en dark mode
- L’augmentation des contrastes de couleurs
Je rajoute cependant qu’il ne faut pas seulement se satisfaire de ce système pour esquiver le travail sur le contraste des couleurs : si on peut proposer par défaut des couleurs accessibles sans passer par les réglages, c’est quand même mieux en terme d’expérience utilisateur !

Que faire si mon client refuse d’utiliser des couleurs accessibles ?
De mon expérience, la quasi totalité de mes clients a accepté de faire évoluer leur charte (au moins numérique) pour prendre en compte l’accessibilité. D’ailleurs la plupart du temps, c’est par méconnaissance du sujet qu’elle ne l’était pas à la base. J’aborde le sujet avec eux tout au long du projet et même avant, dès la demande de devis.
Malheureusement certains clients peuvent être plus rigides quant au respect de l’identité visuelle. Je pense notamment aux grands groupes qui ont une identité très forte appliquée sur de multiples supports, ou aux DA qui refusent de changer le moindre code hexadécimal. Dans ce cas là, il faut continuer d’aborder le sujet, d’expliquer la nécessité de l’accessibilité et en attendant, au minimum, proposer la mise en place d’un style switcher pour activer une version du site plus contrastée.
L’accessibilité est un sujet politique qui concerne la société entière, et nous designers, avons notre petit rôle à jouer pour essayer de l’appliquer au mieux, au moins dans nos maquettes.
La boîte à outils
Accessible Brand Colors
Le fameux tableau de correspondance des couleurs, à mettre en place dans tous vos projets !
Tanaguru Contrast finder
Pour vérifier les contrastes entre deux couleurs et trouver des alternatives proches.
Plugin Stark
Pour checker les contrastes sans quitter Figma, Sketch ou Adobe XD.
AccessConfig
Le style switcher développé par Access 42 à mettre en place pour permettre la personnalisation de l’UI.
Lancez-vous !
Désormais, vous avez toutes les clés pour concevoir une interface accessible, au moins sur la gestion des couleurs !
Vous recherchez un designer pour adapter votre identité web aux contraintes de l’accessibilité ?
👉 Spécialisée en UX/UI design depuis 8 ans et formée à l’accessibilité web, je serais ravie de vous aider à faire évoluer votre charte en trouver des solutions accessibles !