Politique de gestion des cookies
Afin de toujours améliorer votre parcours de navigation sur notre site, nous utilisons des statistiques anonymes de navigation.[Accessibilité] Comment utiliser les icônes dans une interface web ou mobile ?

Les icônes jouent un rôle très important en UX/UI design ; elles permettent de simplifier des idées parfois complexes ou de mémoriser des actions courantes, et rendent les interfaces visuellement plus attrayantes.
Toutefois, il est nécessaire de comprendre comment bien utiliser les icônes dans les interfaces pour être conforme aux critères d’accessibilité, car selon leur utilisation, elles peuvent améliorer la compréhension ou bien complètement la desservir ! Voici quelques conseils ergonomiques et graphiques pour assurer une bonne expérience à tous vos utilisateurs.
Pourquoi bien choisir son set d’icônes ?
La sélection de la bonne banque d’icônes est indispensable pour garantir une cohérence tout au long du parcours des utilisateurs dans une interface. Cette librairie pourra évoluer, s’agrandir, mais devra toujours rester en lien avec votre charte graphique.
Pour la simplicité d’identification
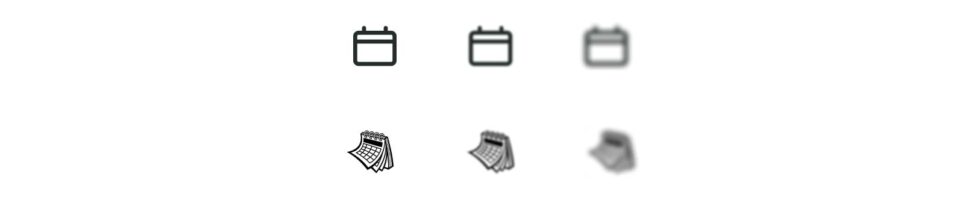
L’important au delà de l’aspect graphique est bien entendu de choisir des icônes simples, claires et lisibles. On doit pouvoir identifier ce qu’un picto représente au premier regard, qu’elle soit de petite taille, sur un écran de qualité moyenne, ou tout simplement vue par une personne ayant une vision réduite (attention, cet exemple ne simule aucun trouble de vision en particulier).

Pour la cohérence graphique
Il existe de nombreux sets très variés dans lesquels il est possible de piocher pour trouver les bons pictogrammes, mais attention toutefois à suivre un univers graphique cohérent. Par exemple, entre des icônes “pleines”, en contour et selon l’épaisseur du contour, etc.
Encore mieux si le projet s’y prête, créez votre librairie d’icônes sur-mesure ! Cette solution permet d’assurer leur pertinence avec un traitement graphique cohérent.

Maîtriser les couleurs des icônes
Gérer le contraste des couleurs
La règle d’accessibilité sur le contraste des couleurs des éléments visuels est assez simple :
- Si l’icône est porteuse d’information ; le ratio de contraste doit être de 3:1 minimum.
- Si l’icône est purement décorative ; le niveau de contraste est libre
Toutefois, par cohérence graphique et pour satisfaire l’expérience utilisateur au-delà des critères de conformité, je recommande de toujours utiliser des couleurs qui respectent le niveau de contraste minimum de 3:1, ou de se baser sur la couleur du texte associé si possible.
Si ce sujet vous donne du fil à retordre, j’ai justement rédigé un article avec quelques astuces et bonnes pratiques d’accessibilité sur la gestion des couleurs d’une charte graphique !
Doubler l’information portée par la couleur
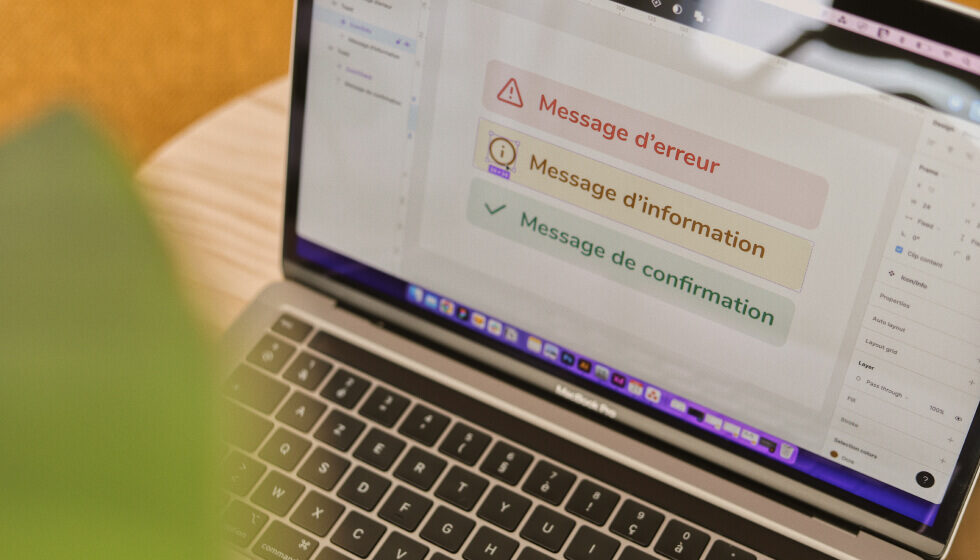
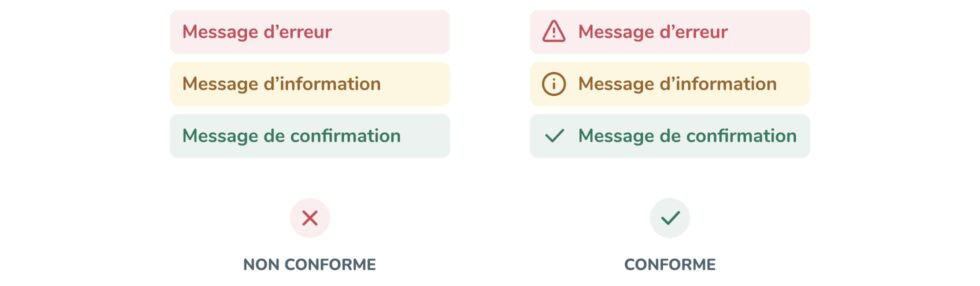
Catégories, statuts, bandeaux d’information… Voici des exemples très courants où les icônes peuvent rendre une information accessible alors qu’elle ne le serait pas avec un simple changement de couleur.
Un message rouge associé à une erreur et un message vert associé à un succès peuvent être mal perçus par une personne daltonienne. Ajouter un pictogramme différent pour chaque message suffit pour rendre l’information accessible, car la personne identifiera le visuel à défaut de pouvoir interpréter la couleur. C’est très simple à mettre en place !

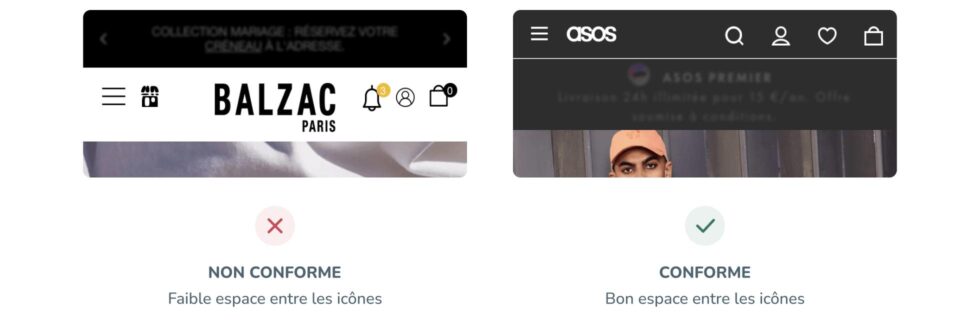
Surveiller les tailles et espacements
Pour les icônes comme pour le texte, la taille à son importance. Il faut commencer par différencier la taille réelle de l’icône et la taille de la zone interactive (ou zone cliquable) qui l’englobe. C’est un peu comme une boîte invisible !
Taille des icônes
La taille des icônes va dépendre de leur usage. Si une icône apporte une information sur un statut de suivi par exemple, il n’y a pas de taille précise à respecter, si ce n’est une taille suffisante pour garantir sa lisibilité. En revanche, si l’icône est utilisée dans un bouton sans label (par exemple Supprimer illustré par une petite poubelle), il faut assurer une taille et des espacements suffisants pour :
- identifier l’action à réaliser ;
- cliquer sur le bouton facilement ;
- ne pas risquer de cliquer sur les boutons à proximité.

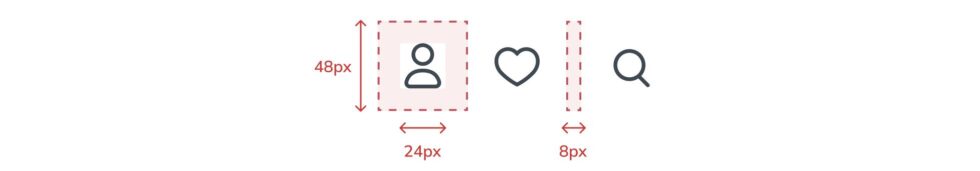
Taille de la zone interactive
Si le RGAA ne mentionne pas de dimension précise pour ces zones interactives, côté mobile, Apple et Google s’en sont chargé dans les guidelines de leurs OS respectifs :
- iOS : 44x44pt de zone interactive minimum ;
- Material Design (Android) : 48x48dp de zone interactive avec un espacement de 8dp entre chaque zone.
Il n’est pas forcément question d’agrandir les icônes pour qu’elles collent réellement à ces dimensions. C’est tout l’intérêt de la zone de clique : il est très fréquent de placer une icône de 24x24px dans une zone de 44x44px. Ainsi, vous maîtrisez la taille de vos icônes tout en étant accessible.

Bien-sûr, il s’agit ici de la taille minimale de la zone cliquable. En fonction du contexte d’utilisation et de la cible d’utilisateurs (par exemple pour un usage en déplacement ou par une personne âgée), il pourra être pertinent d’agrandir cette zone.
Assurer la lisibilité et la compréhension
Icône sans label
À moins qu’elle ne soit purement décorative, sans label, l’information diffusée par l’icône pourrait être mal comprise voire totalement inexistante. Il faut :
- soit ajouter un label ;
- soit/et rédiger un texte alternatif pour les personnes aveugles.
Icône associée à un label
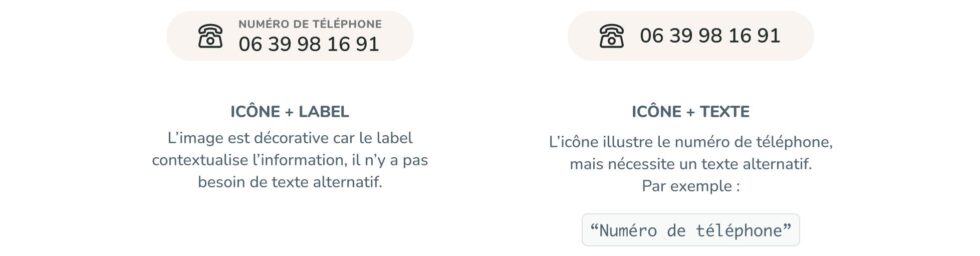
Il est primordial de savoir si un visuel est porteur d’information ou non pour savoir comment le traiter :
- Si l’icône est décorative : les personnes aveugles ont suffisamment d’informations grâce au label (à condition qu’il soit bien rédigé !), il n’y a rien à faire.
- Si l’icône est porteuse d’information : si le texte associé à l’icône ne suffit pas pour clairement comprendre de quoi il s’agit, il est nécessaire de rédiger un texte alternatif qui servira de label apportant du contexte au texte.

Dans cet exemple, il est nécessaire de contextualiser le numéro de téléphone avec un label (ou texte alternatif) pour savoir à quoi il correspond précisément et pour le différencier si besoin (par exemple s’il y avait un numéro de téléphone fixe et mobile, ou pour un service particulier, etc.).
Rédaction des textes alternatifs
Les lecteurs d’écran s’appuient sur les textes alternatifs fournis pour décrire les éléments visuels aux personnes aveugles ou malvoyantes. Leur rédaction doit être concise et très facile à comprendre.
Attention : le wording doit porter sur ce que l’action permet de faire, et non pas sur le descriptif du visuel. Par exemple pour un bouton avec une icône de loupe sans label, le texte devrait être “Rechercher un fichier” et non pas “Loupe”.
Lancez-vous !
En tenant compte de l’accessibilité dans la gestion des icônes, vous assurez une expérience utilisateur inclusive car conçue pour les personnes qui se serviront de votre site web ou app, qu’elles soient handicapées ou non, tout en maîtrisant l’aspect graphique de vos interfaces.
Vous recherchez une UI Designer pour vous adapter aux contraintes d’accessibilité ?
👉 Spécialisée en UX/UI design depuis 8 ans et formée à l’accessibilité web, je serais ravie de vous accompagner pour trouver des solutions accessibles !