Politique de gestion des cookies
Afin de toujours améliorer votre parcours de navigation sur notre site, nous utilisons des statistiques anonymes de navigation.
Haploïde
Refonte du webdesign du site vitrine d'une agence de conception de sites internets éco-conçus et accessibles basée à Rennes.
Contexte projet
Haploïde est une agence Rennaise qui réalise depuis 2017 des sites internets et autres supports de communication (print notamment) éco-conçus. J’ai d’ailleurs eu l’occasion de collaborer avec eux sur un projet qui sortira bientôt !
L’agence se focalise désormais sur la conception, refonte et amélioration de sites web, toujours avec le même engagement pour la planète, mais aussi pour l’accessibilité. Il fallait donc retrouver ce positionnement dans la structure et le contenu du site, et en profiter pour moderniser la charte graphique web sans dénaturer l’identité visuelle déjà en place.
Updates et nouveautés
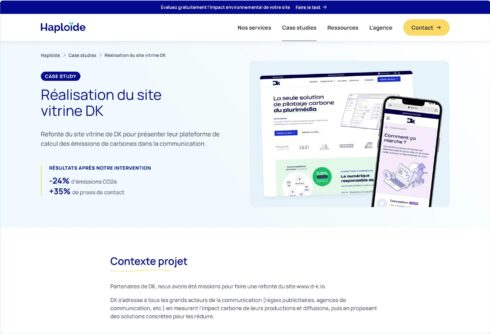
Pour mettre en avant ce que propose l’agence Haploïde, des pages dédiées aux services ont été crées, ainsi que des études de cas pour détailler les missions réalisées par l’agence pour ses clients.
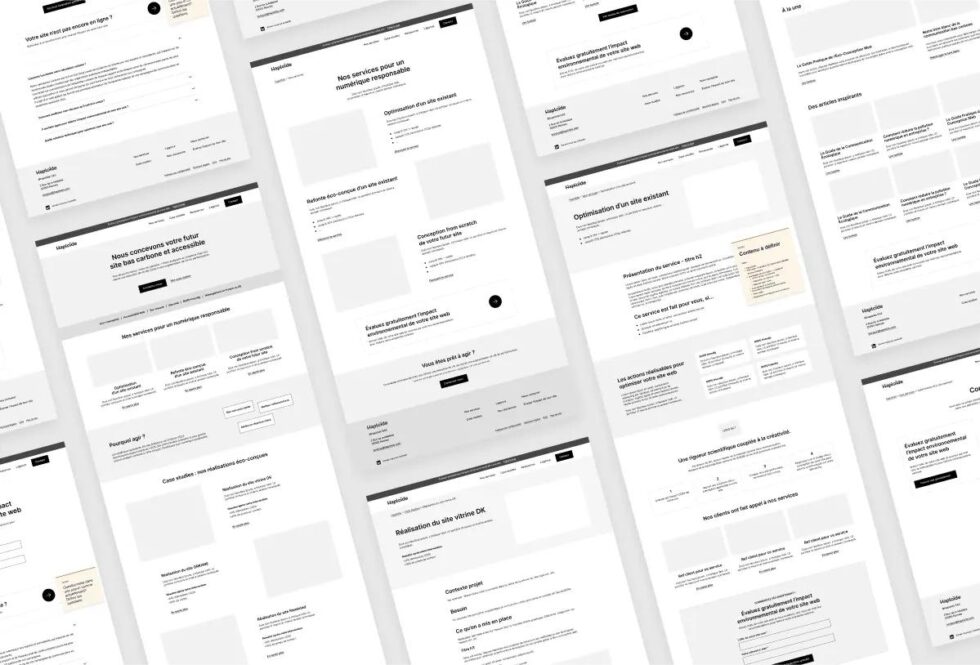
J’ai réalisé un wireframe pour notamment valider la structure de ces nouvelles pages, ce qui a aussi permis à Haploïde de rédiger / modifier tous les contenus pour mettre en avant sa spécialisation en éco-conception.

Webdesign
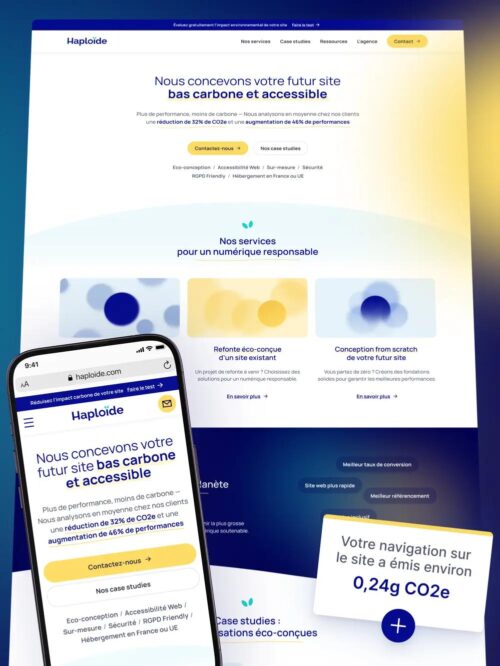
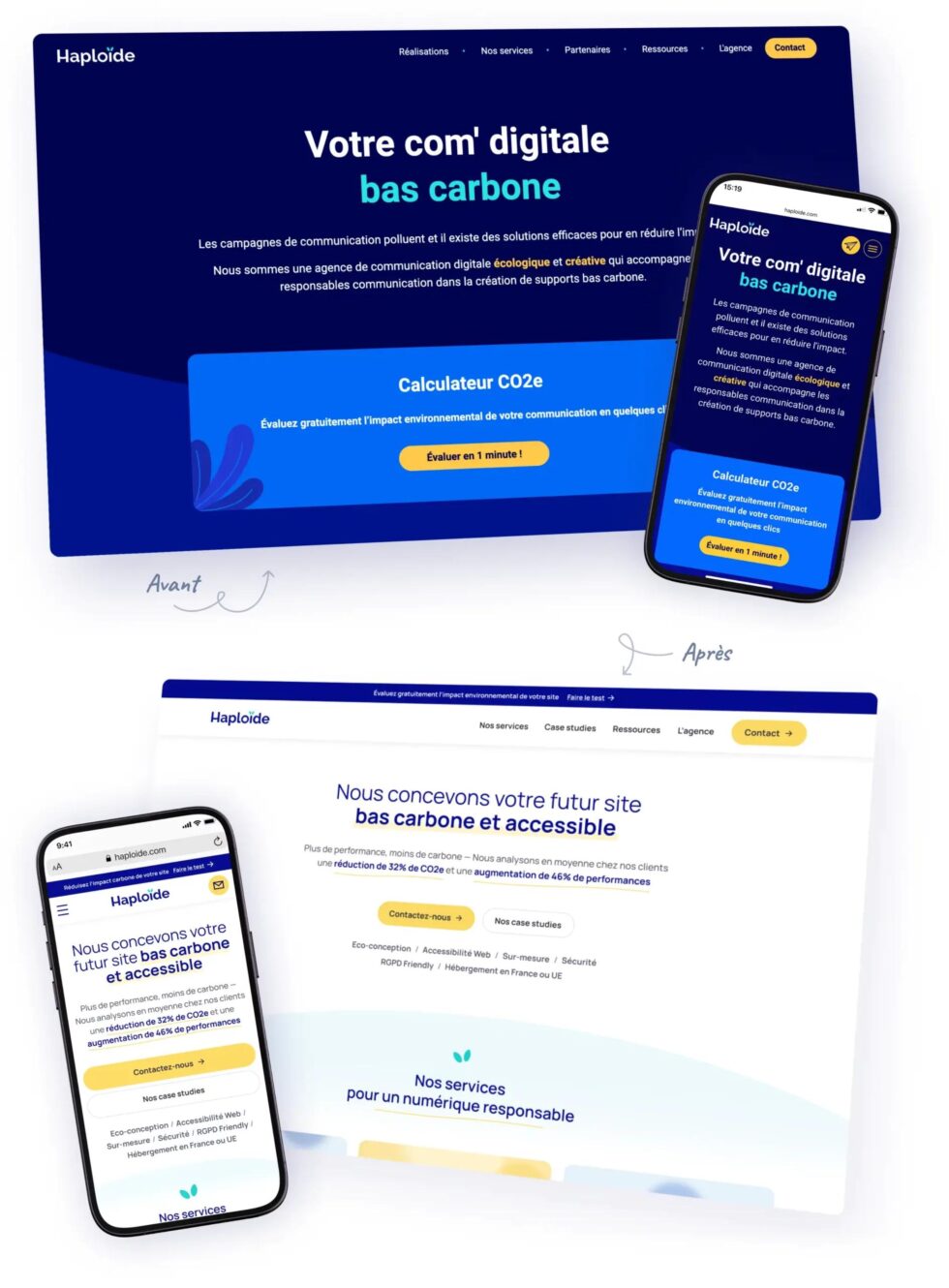
Place à la partie graphique ! Ici, on garde un maximum de l’identité visuelle existante : le logo ne change pas, la palette est adaptée pour passer d’un fond foncé à une ambiance plus sobre, sur fond blanc.
J’ai d’abord proposé une maquette d’intention graphique pour valider les nouveaux styles, la nouvelle typo, la palette ajustée et les composants principaux (Barre de navigation, CTA, boutons secondaires, styles de titres, etc.)

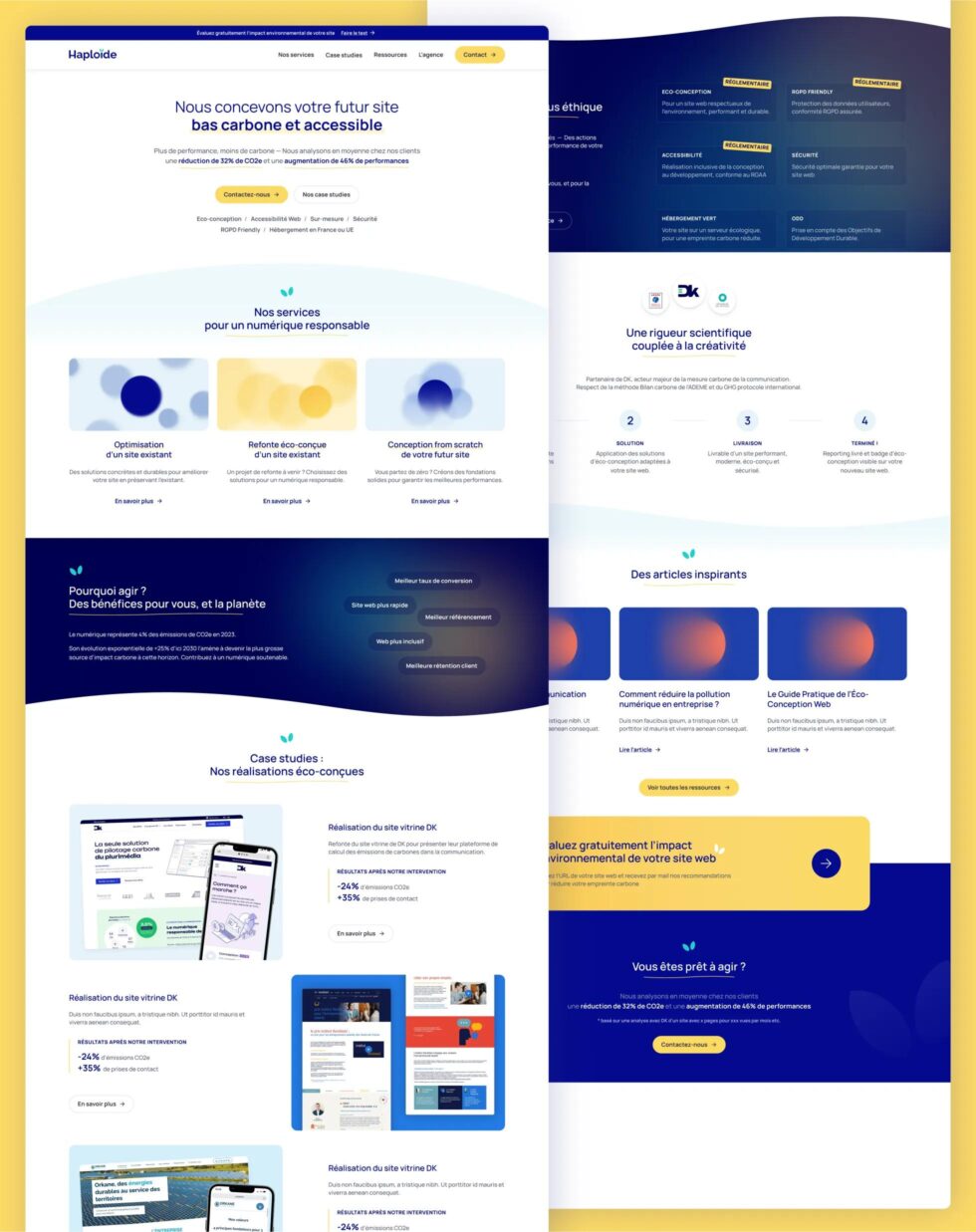
Sont ensuite déclinées les autres pages avec le nouveau design, en version desktop et mobile 🖌️
C’est pendant ces déclinaisons que je prépare mon styleguide : une page de mon fichier Figma qui contient le typescale (tous les styles de textes), la palette de couleur et les composants utilisés. À la fois utile pour les designers et pour les intégrateurs !



Badge DK
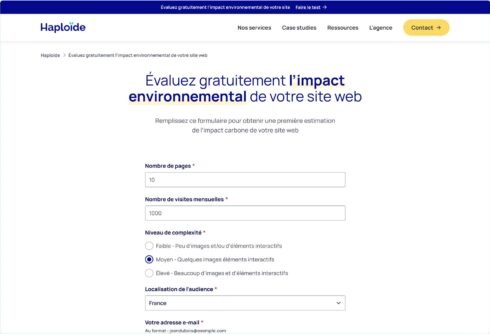
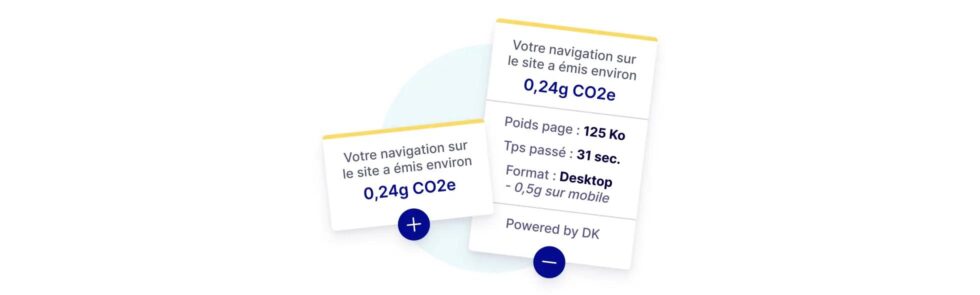
Un petit élément flottant à fait son apparition sur le site : le badge DK.
Ce module calcule l’émission de carbone produite à chaque visite. Une manière de sensibiliser l’utilisateur à l’éco-conception, en faisant la promotion de DK (partenaire d’Haploïde), une plateforme qui permet d’évaluer et diminuer l’impact carbone dans le secteur de la communication grâce à des recommandations personnalisées.

Intégration sur le CMS Kirby
L’intégration et le développement ont été réalisés (toujours avec un grand soin) par Rachel Pellin (Webtopie), spécialisée en éco-conception et en accessibilité web, sur le CMS Kirby.
Kirby est une alternative à WordPress plus responsable qui permet de développer uniquement ce dont les administrateurs auront besoin pour gérer le site. Une solution très appréciée par les clients car très simple à utiliser également !
Vous avez un projet de site vitrine ?
Vous pouvez me contacter pour la réalisation du webdesign de votre site, ou l’agence Haploïde qui suivra votre projet du design au développement jusqu’à sa mise en ligne.
👉 Spécialisée en webdesign depuis 8 ans, je serais ravie de vous accompagner !
